ブログの記事を作成する時にアンダーラインやマーカー機能で適度に色をつけると、読者にとって大切なポイントが分かりやすくなったり、記事が見やすくなります。
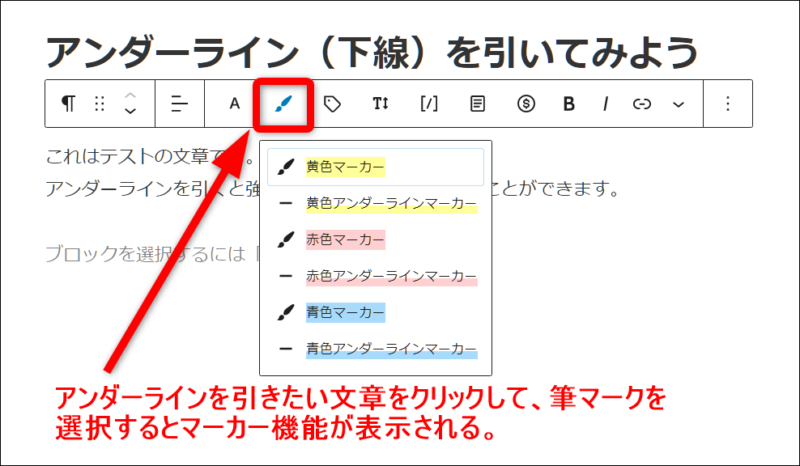
WordPressには標準で3色のアンダーラインとマーカー機能が用意されています。

・青色のアンダーラインとマーカー機能
・黄色のアンダーラインとマーカー機能
・赤色(ピンク)のアンダーラインとマーカー機能
この3色でOK!という方は特にこれ以上必要ないと思いますが、3色では物足りないから好みの色を追加したい!とか、
自分のテーマカラーとマッチしないから好みの色のマーカーを引きたい!
ということがあるかもしれません。
これから解説する方法で、太さや色を自在に変えることができます。
蛍光カラーにすればくっきり目立たせることができますし、
蛍光ペン風にグラデーションを入れてみたり、
ストライプタッチのアンダーラインにしてみたりできます。
・アンダーラインとマーカーを自分の好みにカスタマイズしたい。
・アンダーラインやマーカーはよく使うのでなるべく簡単に入力できるようにしたい。
HTML編集だけ(CSS追加せず)で作成する方法
CSSを追加したり新たなプラグインをインストールしなくても、HTMLの編集で自分好みにできます。
(先ほどの例では、ストライプのアンダーラインはCSS追加でしています)
少し手間がかかりますが、少しずつHTMLの編集に触れていくとだんだん意味が分かるようになって、自分でもっとアレンジできるようになっていきますよ。
この記事のでは順を追って、もっと簡単に入力できるようにする方法を解説していくので安心してください!
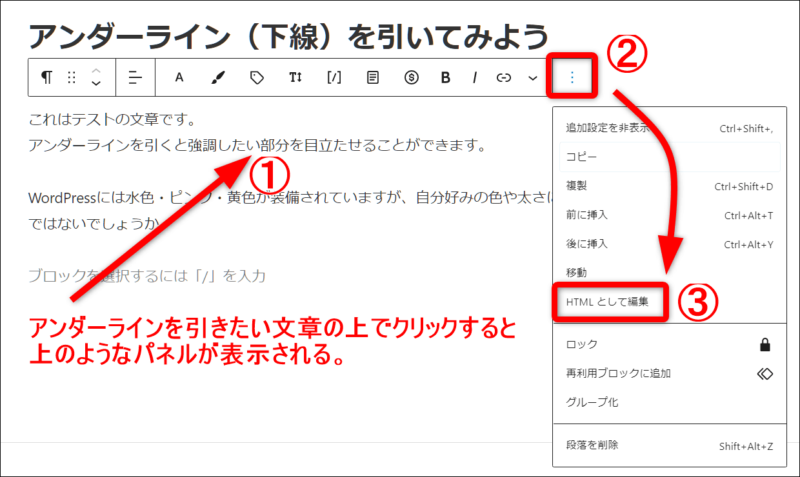
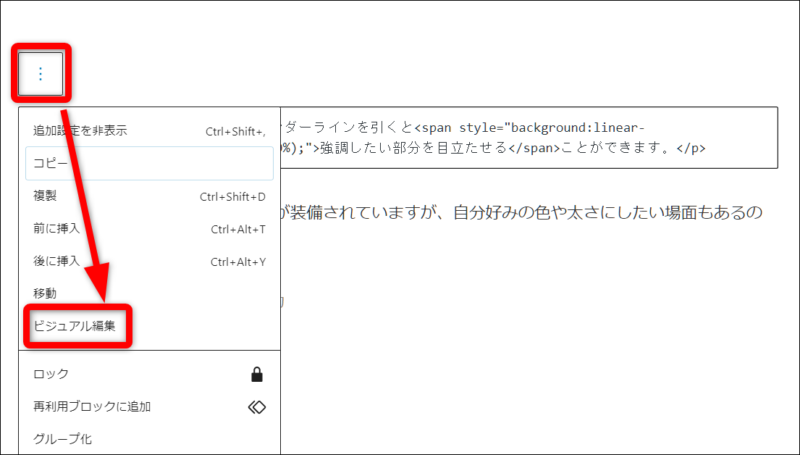
文章のどこかをクリック ⇒ ・・・⇒ HTMLとして編集で進めます。

どこかで見かけたことがあるかもしれないHTMLの表記になります。

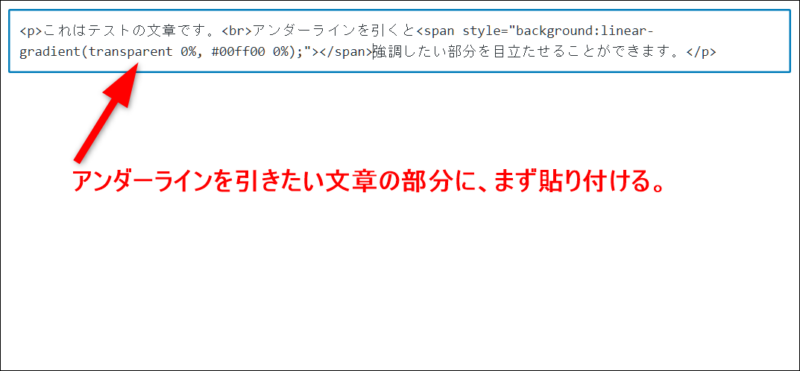
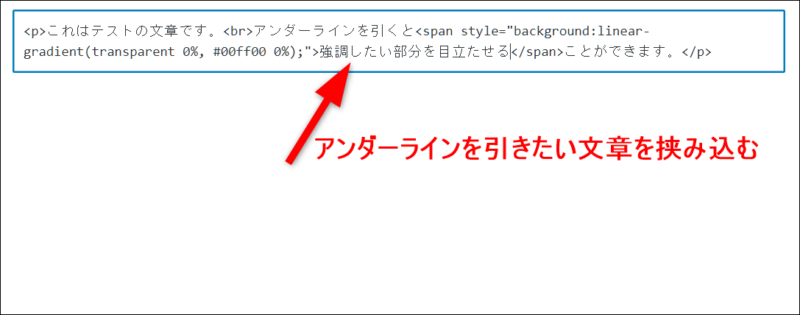
アンダーラインを引きたい所の直前に、下のコードをコピーして貼り付けてみましょう。
コードの意味が分からなくても大丈夫です!
(今回は「強調したい部分を目立たせる」というところにマーカーを引くようにしてみましょう)
<span style="background:linear-gradient(transparent 0%, #00ff00 0%);"></span>
「強調したい部分を目立たせる」を<span~> と </span>の間に挟み込むように手直しします。

挟み込めたら、ビジュアル編集に戻します。

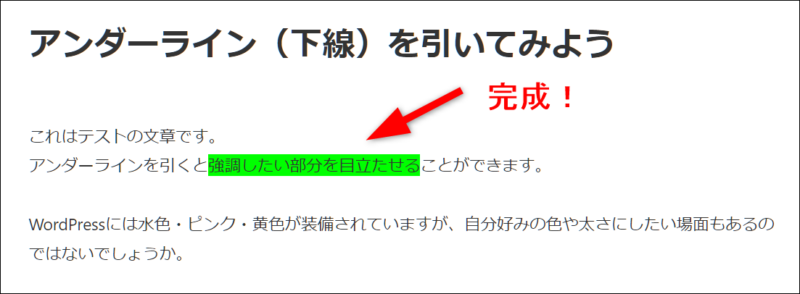
黄緑色の蛍光マーカーを引くことができました。

色や太さを変えてみよう
<span style="background:linear-gradient(transparent 0%, #00ff00 0%);"></span>■ tranceparent 0%の数字を90%にしてみると、太さが細くなってこんな感じになります。
(0%が一番太くて、100%に近づくほど細くなる)
■ #00ff00の部分を好みの色に変えることができます。カラーコードサイトなどを参考に色を自由に変えてみましょう。
参考:カラーコードサイト(ビビッドカラー)など。
■ 最後の0%のところではグラデーションを調整できます。
transparent 0%で最後のところを100%にしてみると、こんな感じのラインになります。
transparent 0%で最後のところを50%にしてみると、こんな感じのラインになります。
補足:ストライプのアンダーラインはCSS追加で
オレンジ色のストライプスタイルのアンダーラインを引く
HTMLの編集部分は下のようにしています。
<span class="orangestripe">下線を引きたい文章</span>CSSの部分はWordPressのダッシュボードから外観 ⇒ テーマファイルエディタで下記のコードを貼り付けています。
.orangestripe {
position: relative;
padding: 0.5em;
}
.orangestripe:after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 6x;
background: repeating-linear-gradient(-45deg, #ff8205, #ff8205 2px, #fff 2px, #fff 4px);
}プラグインを追加して効率よくマーカーを引く
HTMLの編集でマーカーを引くことができましたが、毎回この作業を繰り返すのはとても面倒です。
AddQuicktagというプラグインを追加して一旦この作業を登録しておくと、すぐにアンダーラインを引けるようになります。
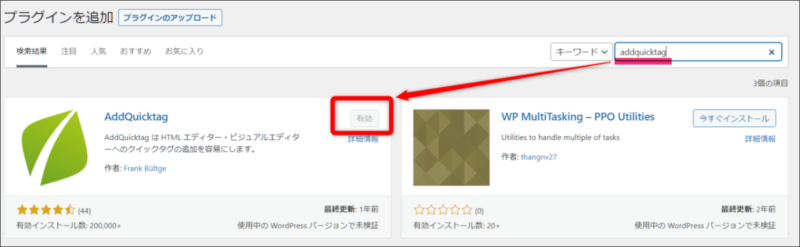
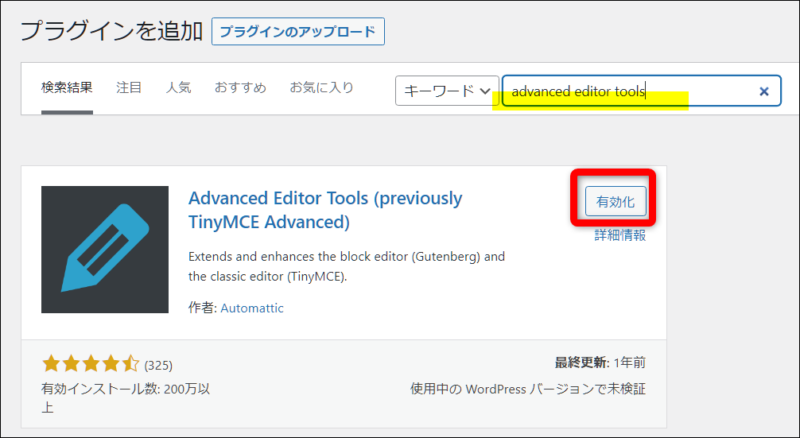
プラグインを追加の画面から「addquicktag」と検索します。今すぐインストールして有効化しておきましょう。

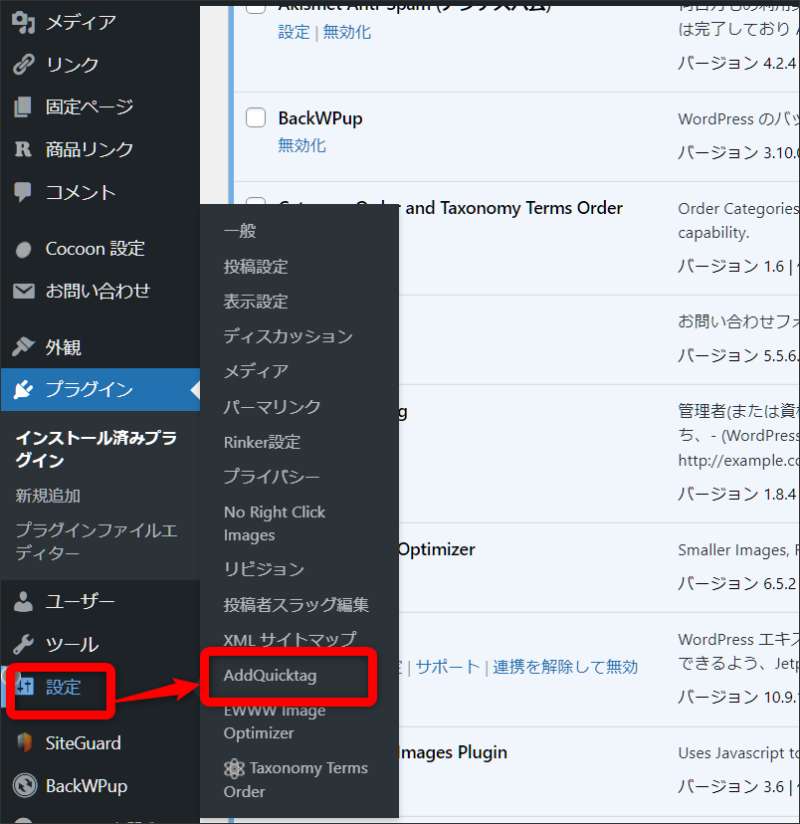
有効化できたら、WordPressのダッシュボードから設定 ⇒ AddQuicktagで設定画面を開きます。

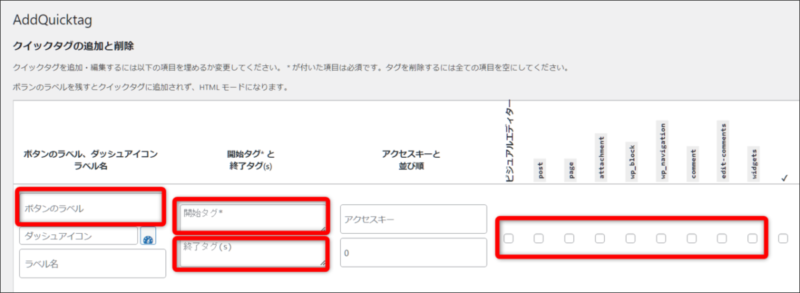
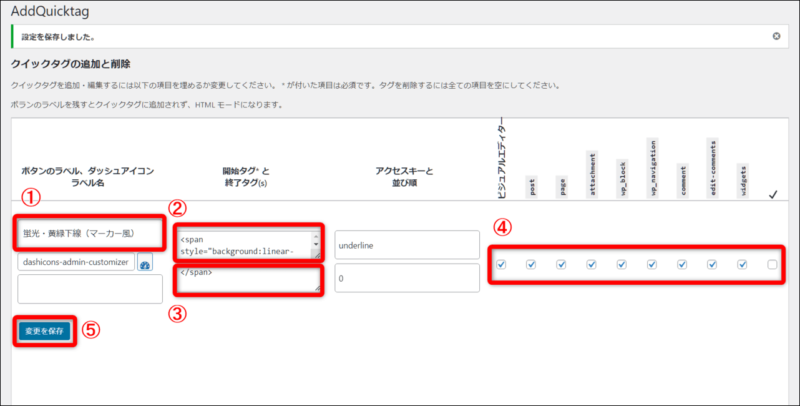
クイックタグの追加と削除の画面で編集します。赤枠で囲っている部分が入力必須です。

① ボタンのラベル(何でもOK)
② 開始タグ(下記を入力)
<span style="background:linear-gradient(transparent 0%, #00ff00 0%);">③ 終了タグ(下記を入力)
</span>④ すべてにチェックを入れる
⑤ 変更を保存で完了させます。

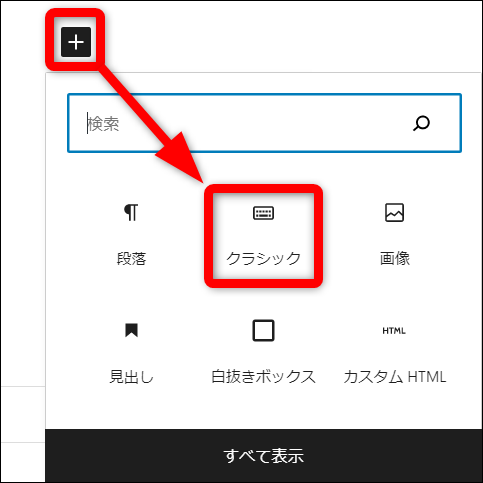
記事投稿画面に移動します。プラグインAddQuicktagはブロックエディタに対応していないので、クラシックエディタで入力するようにします。

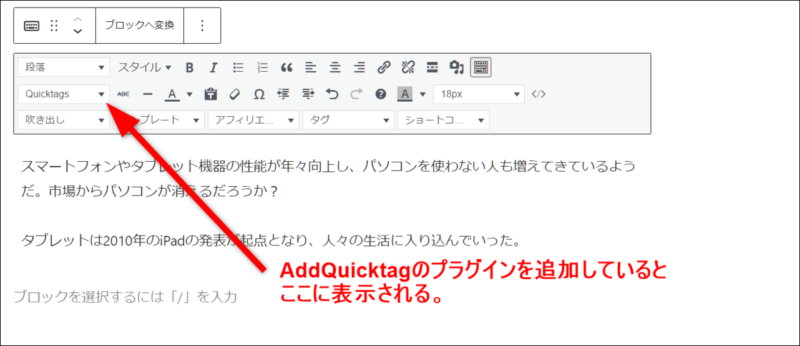
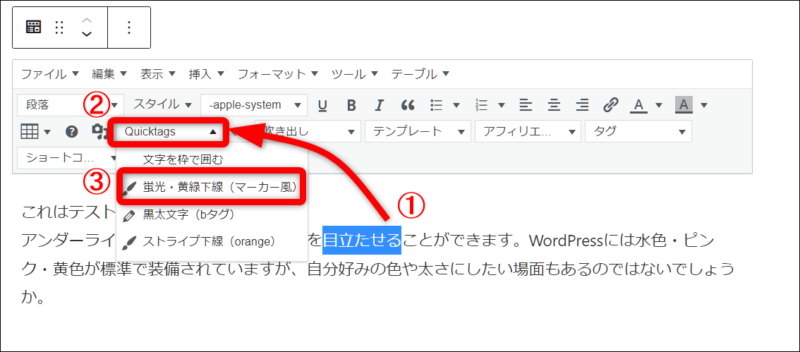
クラシックでの入力スタイルにすると、Quicktagsという機能が使えるように追加されています。

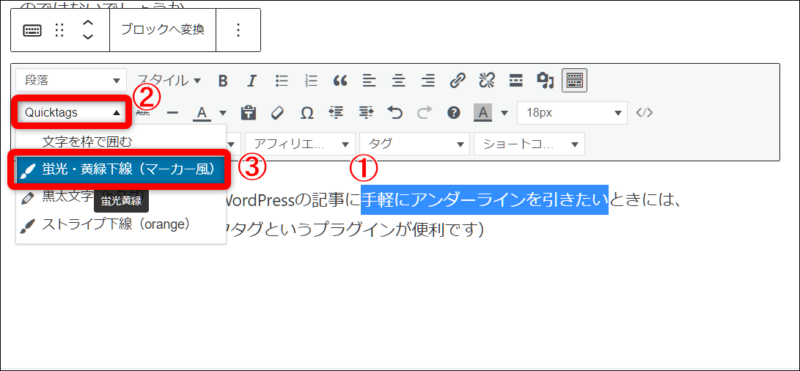
① アンダーラインを引きたい箇所をなぞります。
② Quicktagsをクリック
③ 自分で作ったラベルのボタン名を選択で完成です!

ブロックエディタを手軽にクラシックエディタで編集する
クラシックエディタで文章を入力する時は、先ほどのようにAddQuicktagで登録した機能を呼び出せますが、ブロックエディタですでに作った記事にアンダーラインを引きたいときは、手軽にブロックエディタからクラシックエディタに変換できるプラグインがあると便利です。
それがAdvanced Editor toolsというプラグインです。

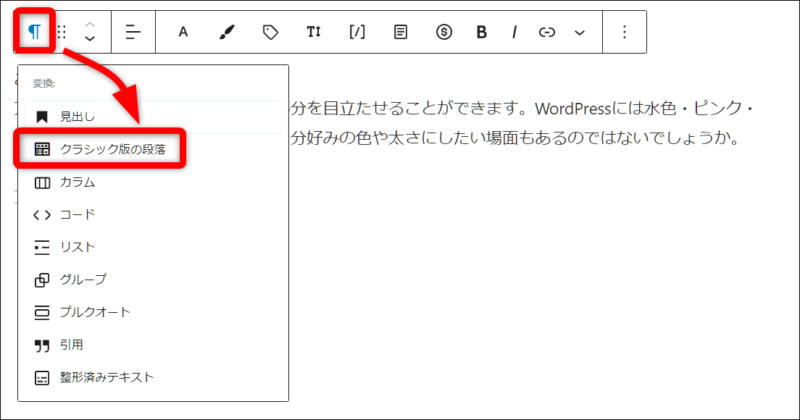
文章中をクリックして表示されるパネルの一番左はしの段落マーク¶ ⇒ クラシック版の段落をクリックします。

すると、クラシックエディタで入力できる画面になりQuicktagsも表示されるので先ほどと同じように作成したアンダーラインが使えるようになります。

最後に

記事に好みのアンダーラインやマーカーを引く設定方法を解説しました。カラフルになり過ぎるとかえって見にくくなるので注意が必要ですが、適度に使うとまとまりがあってポイントが分かりやすい文章になると思います。
読者の目に優しいアンダーラインを作っていきましょう。
WordPressブログの始め方 ロードマップ
◉ 【初心者向け】エックスサーバーのWordPressクイックスタートでブログ開設手順
◉ 【初心者必見】WordPressブログ開設後にすぐやるべき初期設定9選
◉ 【図解】CocoonにGoogleアナリティクス(GA4)を設定する方法
◉ ブログを書いて収益化するアフィリエイトの仕組みとメリット・デメリット|収益化の始め方