ブログの文章内で、特定の文字だけを囲んで見やすくしたいときがあります。

見やすさって何だろう?
このブログではよく、手順を解説することがありますが、
例文:まず「スタート」をクリックしてから、次に「設定」へ進めます。それから「更新とセキュリティ」をクリックして選択します。
というふうにかぎかっこで記述していました。いまいちパッとしませんし、ちょっと見づらい。
でも下のように四角い枠で囲むともう少し見やすくなるのではないでしょうか?
例文:まずスタートをクリックしてから、次に設定へ進めます。
それから更新とセキュリティをクリックして選択します。
まずはアナログ的な感覚で、プラグインを使わずに手動で入力して設定する方法を解説します。
STEP1: CSSコードを貼り付ける
最初に下のコードをコピーします。
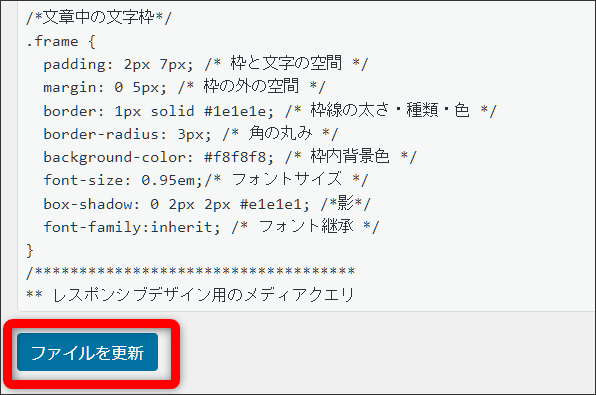
/*文章中の文字囲み枠*/
.frame {
padding: 2px 7px;
margin: 0 5px;
border: 1px solid #1e1e1e; /* 枠の太さ、線種、色 */
border-radius: 3px; /* 角の丸み */
background-color: #f8f8f8; /* 枠内背景色 */
font-size: 0.95em;/* フォントサイズ */
box-shadow: 0 2px 2px #e1e1e1; /*影*/
font-family: inherit; /* フォント継承 */
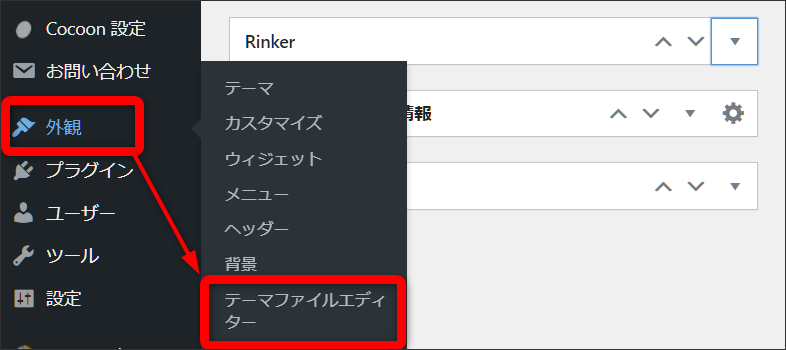
}WordPressダッシュボードから、外観⇒テーマファイルエディターの順にクリックしましょう。

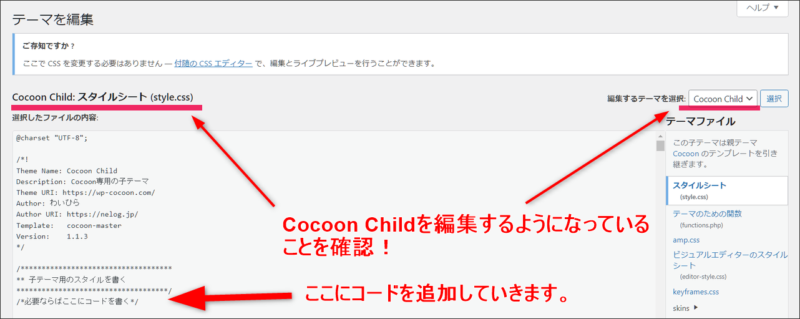
Cocoon Childスタイルシートの「子テーマ用のスタイルを書く」の部分にペーストして追加します。
設定がうまく行かずに画面の体裁が崩れてしまう可能性があります。スタイルシートの設定を変更する時は、現在の設定に戻せるように念のためバックアップ(全コピーしてメモ帳などに貼り付け)をとっておきましょう。

貼り付けが完了したら、ファイルを更新をクリックします。

投稿記事の画面に移動します。
STEP2: 投稿記事での入力と使い方
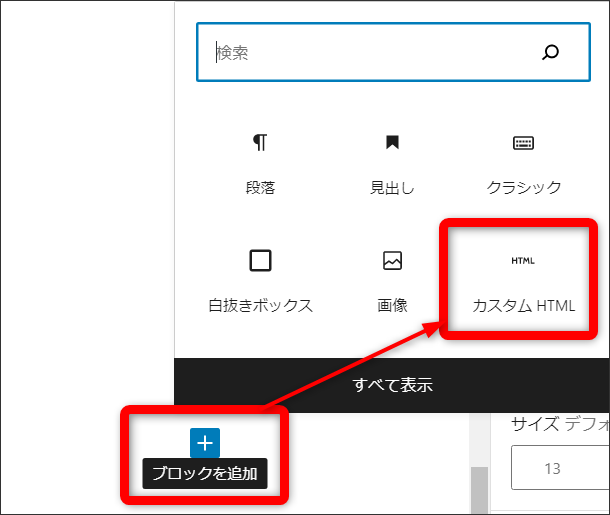
ブロックを追加+(プラスボタン)をクリックしてカスタムHTMLを選択します。もしなければ、検索すると出てきます。

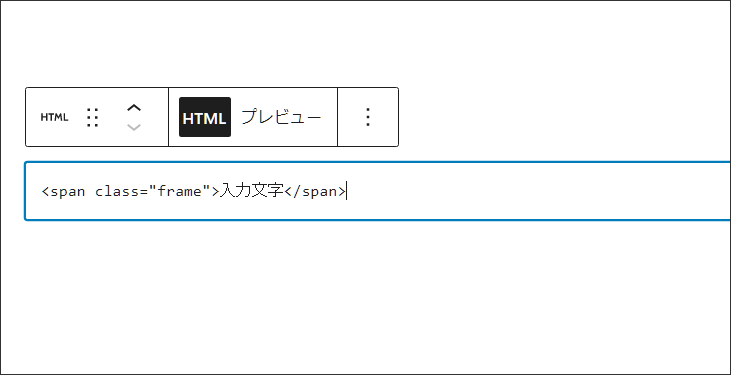
HTMLを記述できるようになりますので、以下の文字を貼り付けます

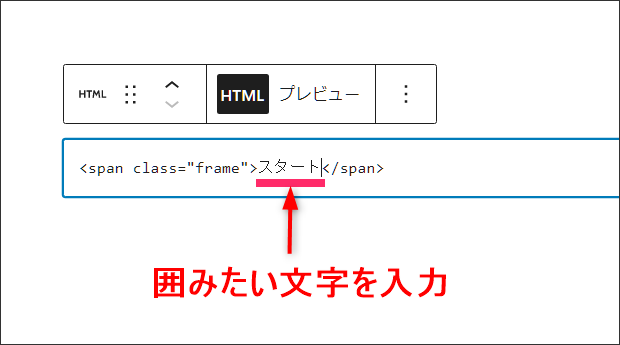
<span class="frame">入力文字</span>「入力文字」となっている部分を消去して、枠で囲みたい文字(下の例では「スタート」)を入力していきます。

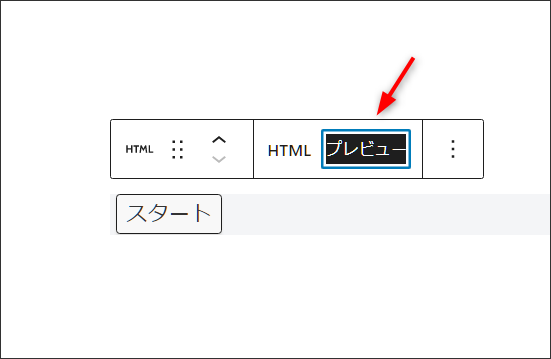
プレビュー表示をするときちんと指定した文字が囲まれているのを確認できます。

一単語ではなく、文章の中から幾つかを囲みたい場合もあると思います。
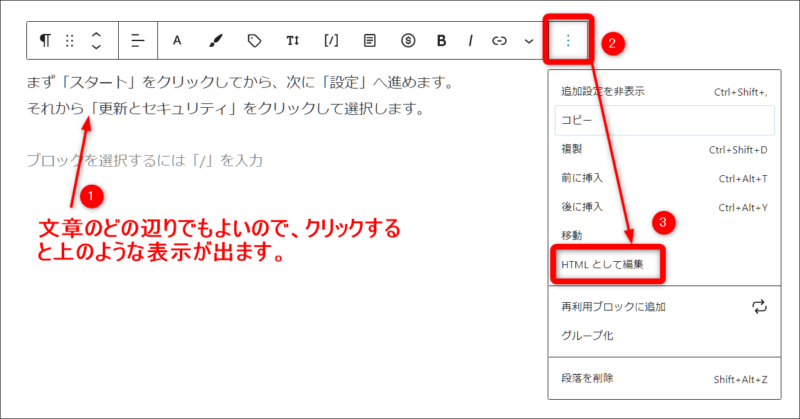
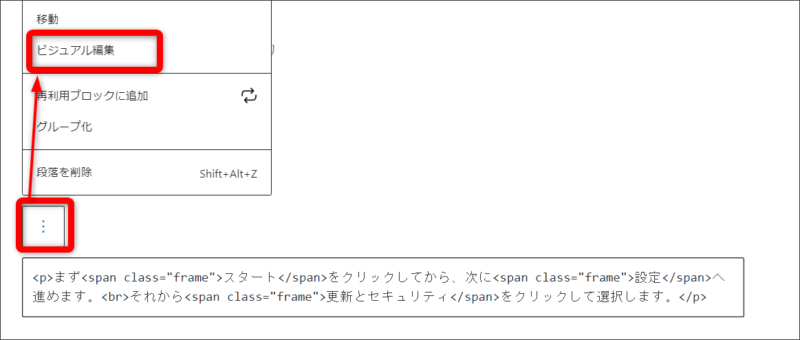
その場合は文章内(どこでもよい)をクリックしてから右はしの「…」⇒「HTMLとして編集」をクリックします。

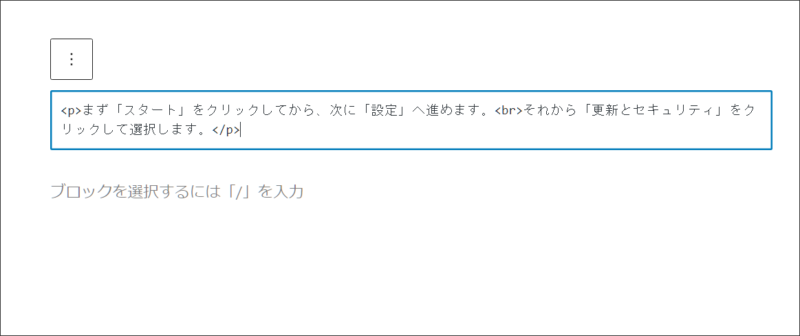
するとこのようなHTML表記に変わります。

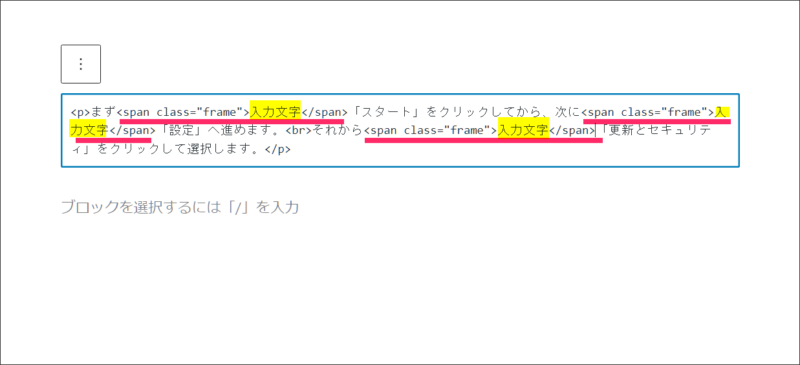
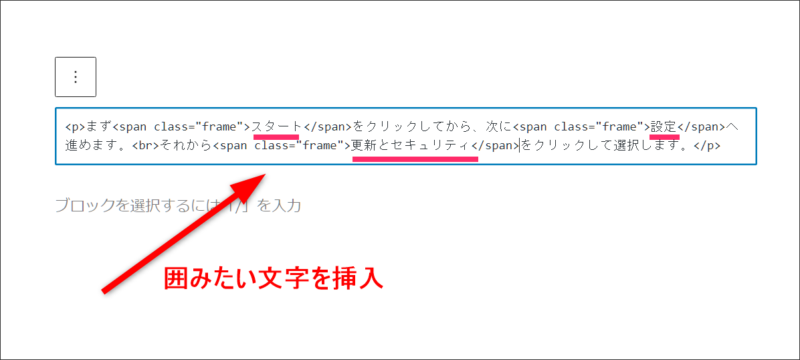
さきほどの文字列(<span class=~の部分)を下のように入力したい場所にコピー&ペーストしていきます。

ひとつずつ手作業で置き換えていくのが少し面倒ですが、「入力文字」は削除して、枠で囲みたい文字に置き換えていきます。


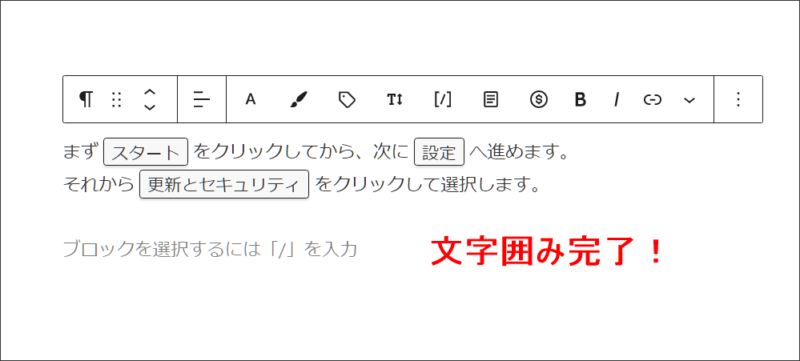
このようにただしく囲まれていることがわかります。

これで、特定の文字を囲む作業は完成です!
最後に

手作業ではありますが特定の文字を囲む方法について解説していきました。スタイルシートの部分を調整して、自分好みの囲み枠にカスタマイズしてみましょう。
枠囲みをしょっちゅう使うのであればこのような手作業は非効率的ですのでプラグインを使って簡単に呼び出すようにできます。
その方法はまた解説したいと思います。