ブログ記事の文章の中で、小さなアイコン画像を挿入して説明したい場面があります。
例えば、「ブログのアイコン画像(ファビコン)はこんなのにしています ⇒  」といった感じの使い方です。
」といった感じの使い方です。
ほかにもスマートフォンやパソコンのアイコン画像・マークなどを説明する時にも使えます。
例えば、「画面上のこのマーク ![]() をタップしてください」といった感じで活用できるかもしれません。
をタップしてください」といった感じで活用できるかもしれません。
「スマートホンの上部の扇形のワイファイマーク…」と文章で長々と説明するよりもアイコン画像であればシンプルに伝えることができますね。
このWi-Fiマーク ![]() はだれもが見たことのあるもので特に説明はいらないものだと思いますが、文章では説明しにくいマークだったりすると、画像で伝えるのが手っ取り早くて分かりやすいです。
はだれもが見たことのあるもので特に説明はいらないものだと思いますが、文章では説明しにくいマークだったりすると、画像で伝えるのが手っ取り早くて分かりやすいです。
ちょっと手を加えて影付き に装飾してみたりもできます。
に装飾してみたりもできます。
この記事ではそんなふうにWordPressブログの文章内に画像(インライン画像)を挿入したいときの設定方法を解説していきます。
WordPress インライン画像の設定方法
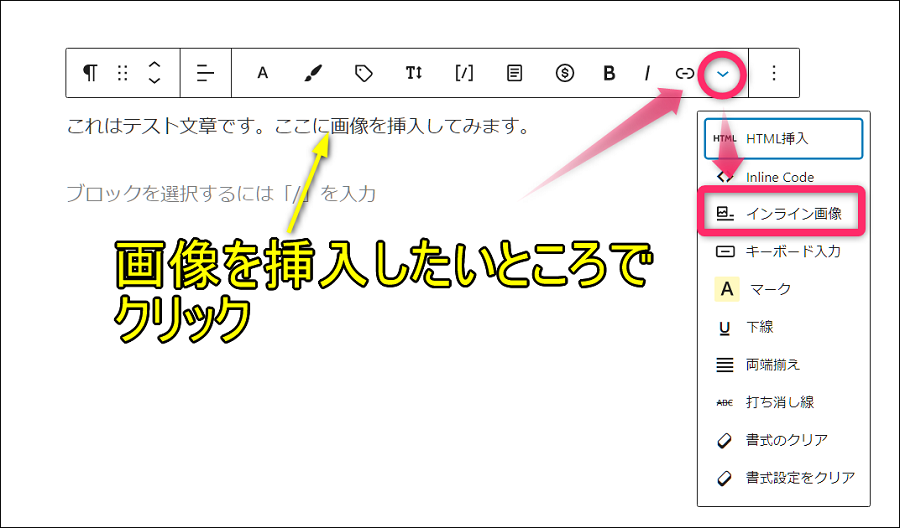
ブログ記事文章を入力している中で、画像を挿入したいところをクリックしてから「インライン画像」を選択します。

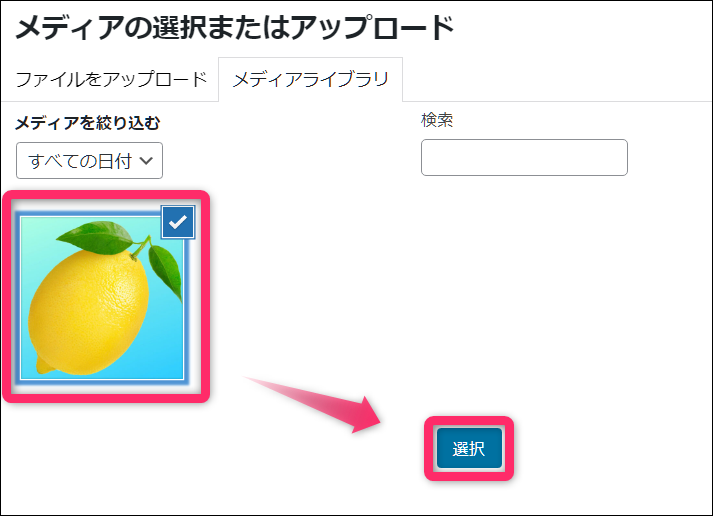
メディアライブラリの中から、挿入したい画像を選択します。

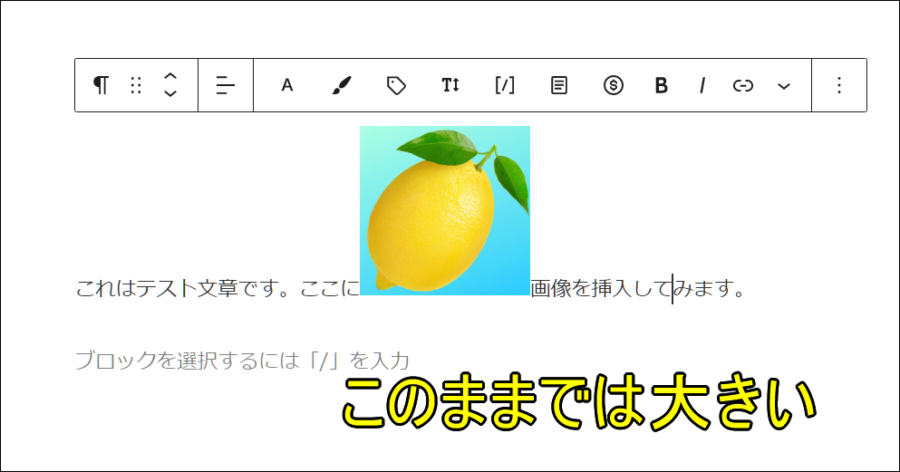
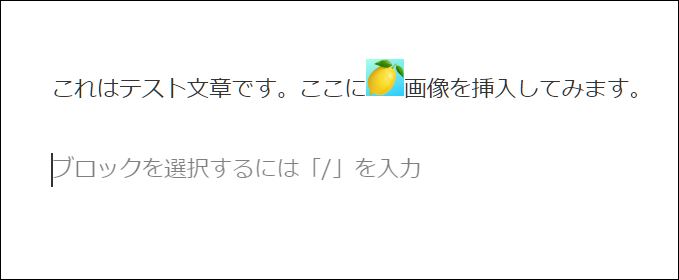
文章内に画像を組み入れることができました。
ただ、このままだと大きすぎると思います。(デフォルトでは幅が150ピクセルです)

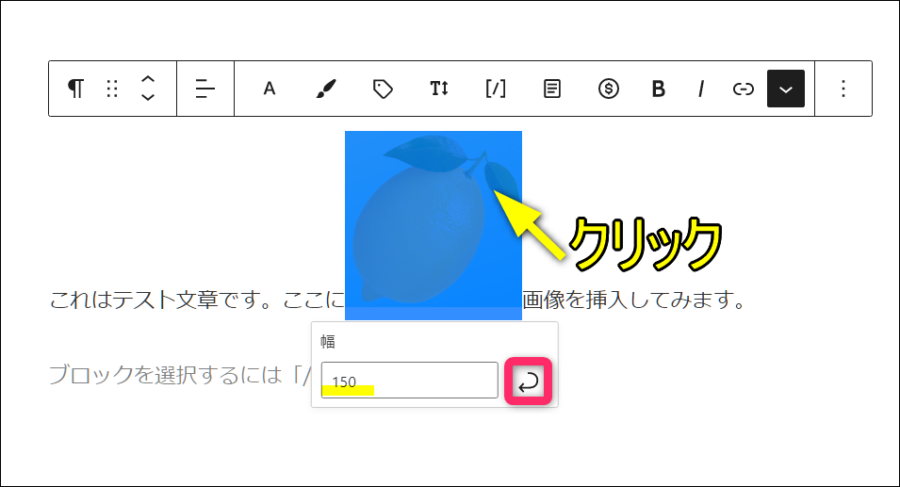
画像をクリックすると『幅』が初期値の150ピクセルと表示されているので、好みの幅に調整します。

『幅』を30ピクセルにしてみました。
テキストの大きさなどによって見え方が違ってくると思いますので、自分の環境に合わせてもう少し幅を縮めたり広げてみたりして、しっくり収まるようにしてみましょう。

底辺の部分のテキストとのバランスが少し気になる場合は、テキストラインの真ん中に画像を配置するようにするためにCSSで調整していきます。
インライン画像を調整するCSSコード
下のCSSコードをコピーして貼り付けましょう。
「intexts」としている部分はこちらで考えて作成した文字列なので、自分で分かりやすいものにしてOKです。
/* インライン画像 */
img.wp-image-intexts {
vertical-align: middle;
}
インライン画像を影付きに装飾したい場合は、以下のCSSコードも貼り付けましょう。
「intexts-shadow」という部分も、自分の分かりやすい文字列に自由に変えてOKです。
/* 影付きインライン画像 */
img.wp-image-intexts-shadow {
box-shadow: 3px 4px 2px #ccc;
margin-right: 5px; /*右側余白*/
vertical-align: middle;
}
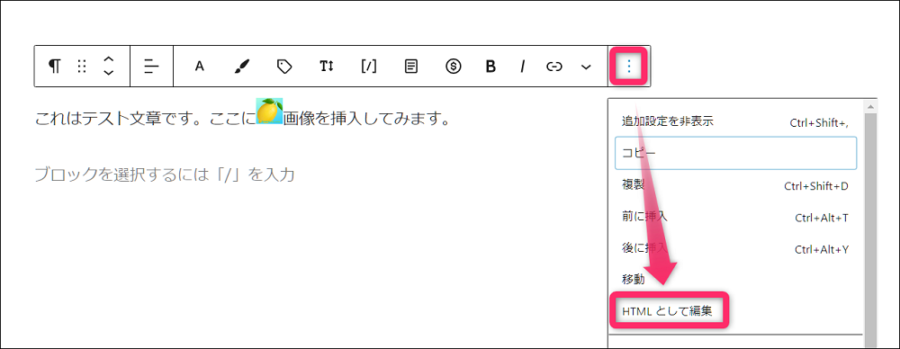
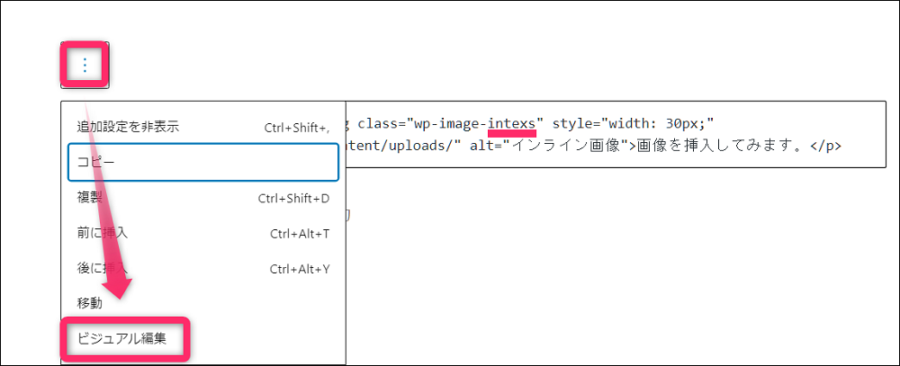
先ほど画像を挿入した文章内をクリックして、表示された右端の「…」から「HTMLとして編集」をクリックします。

HTML文章での入力方式に変わります。
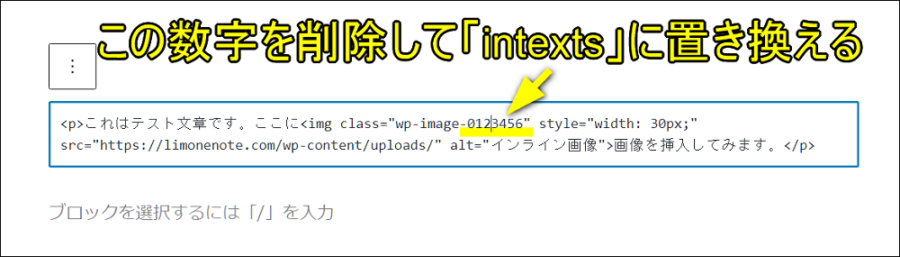
ここで「wp-image-○○○○○○」に、画像それぞれに割り振られているID(数字)があります。
その画像ID(数字)を削除してから、先ほどCSSで指定した文字列(今回の場合は「intexts」・影付きにしたい場合は「intexts-shadow」)に置き換えます。

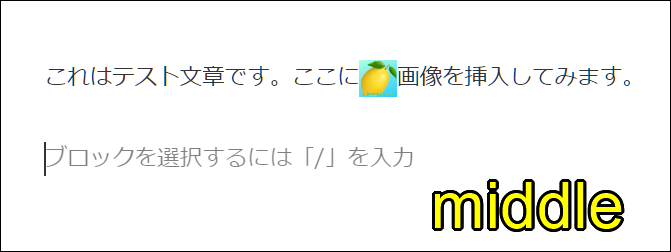
下記のように「intexts」と置き換えられたら、ビジュアル編集に戻してみます。

そうすると先ほどのCSSコードが適用されて、テキストの中央に表示されるように配置されます。

あとがき

画像で説明すると、文章だけより分かりやすく伝えることができます。
インライン画像の機能を活用していきましょう。