ブログに使う写真やイラストなどは、記事の見栄えをよくする装飾目的のものもありますが、記事の説明に使う画像などでは細かい文字まで見たい時があります。
タブレット機器であればピンチアウト(二本指で広げる動作)で文字を拡大してみることができますが、パソコンではそういうわけにはいきません。
ワンクリックで画像がすぐに拡大すれば読者にとって見やすくなります。

小さい文字は見にくいです。
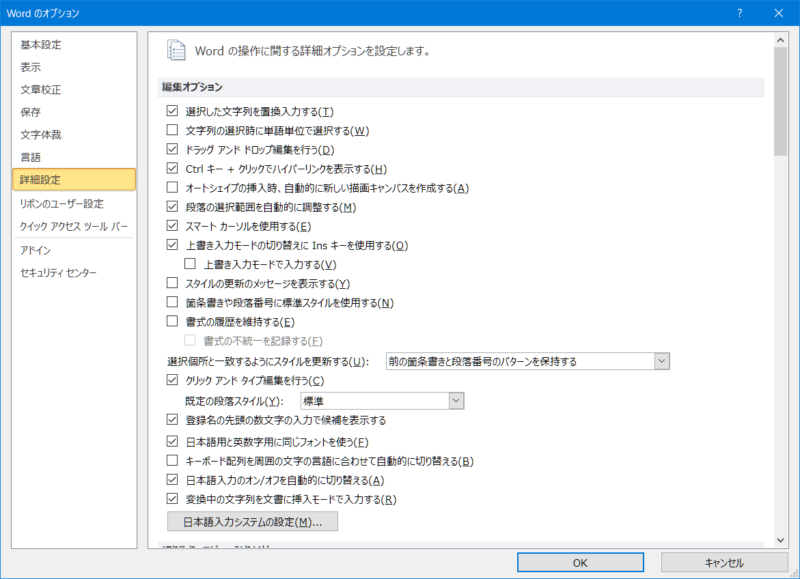
例えば下の画像では、細かい文字まで読み取るには小さすぎます。
クリックして画像が大きく表示されると読者にとっては読みやすくなるのではないでしょうか。
この記事では上のようにクリックすると大きく画像が表示されるようにする設定方法を解説します。
ブログの記事で使う写真や図などの画像をワンクリックで大きく表示させたい。
プラグインなし、CSSコードの設定変更なしで手軽に設定したい。

1つ注意点。元の画像が小さいと大きく表示されません!
ここで解説する手順は画像を大きく引き伸ばしているのではなく、クリックしてアップロードした画像の「フルサイズ」を表示させる設定になります。
設定手順
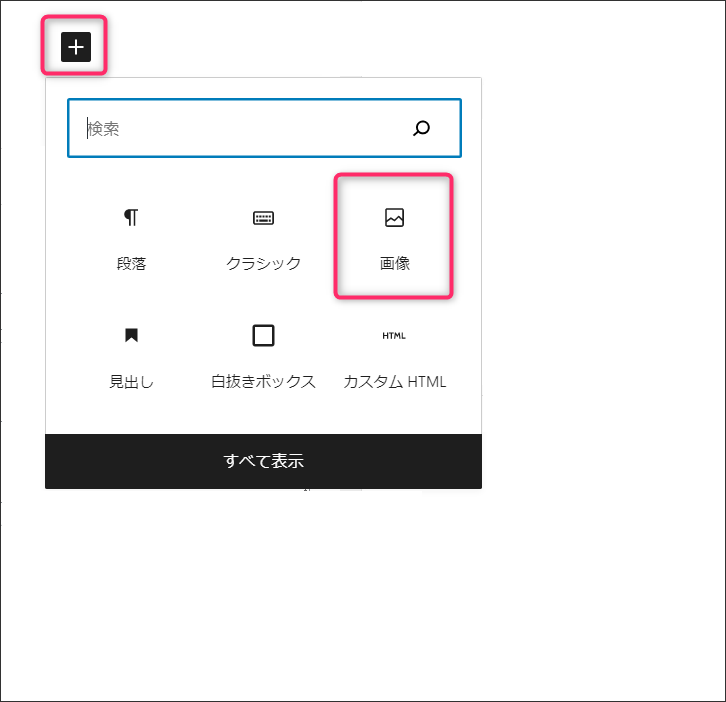
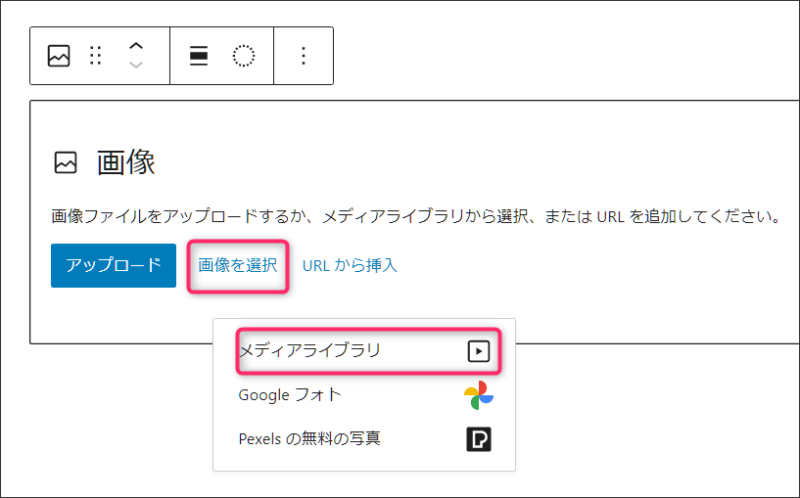
まず「+」プラスのボタンをクリックして段落を追加した状態で、「画像」を選択します。

「画像を選択」から「メディアライブラリ」をクリックして進めて行きます。

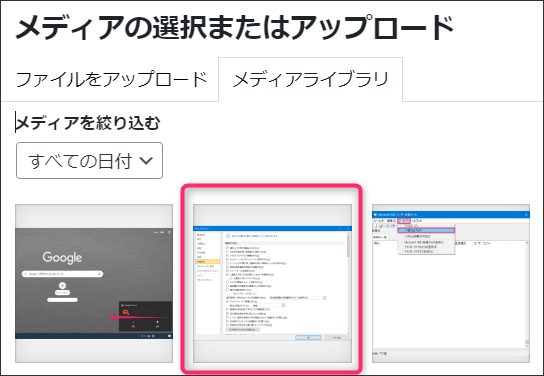
ブログに貼り付けたい画像を選択します。

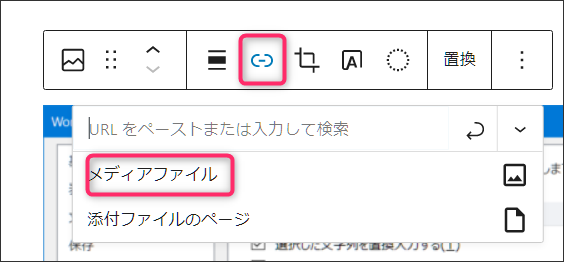
クリップマーク【リンクを挿入】をクリックしてから、メディアファイルを選択すれば完了です。
このようにして貼り付けられた画像は、クリックすると大きく表示されます。画像一つ一つに設定をしていく必要があります。

画像の出し方を細かく調整する方法
画像を大きくしてから、どんな見せ方をするかをcocoonでは調整できるようになっています。
例えば、画像を一枚だけ大きくするのか、記事内の画像すべてを大きな画面でめくるように見れるようにするかなどです。
以下のように設定します。
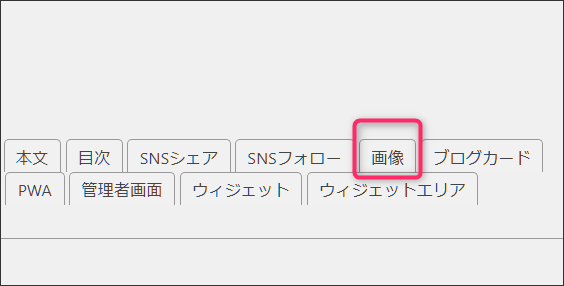
cocoon設定の「画像」タブを選択します。

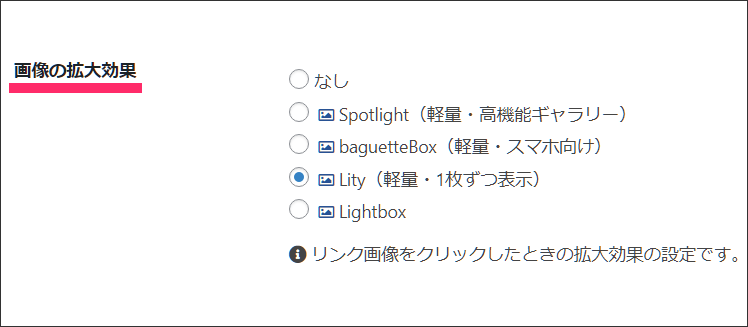
画像の拡大効果という項目があるので、表示させたい方法を選びます。

spotlite 複数の高解像度の写真データのギャラリーを見せたいときに選びます。写真をズームしたりスライドショーとして表示させることができます。
baguetteBox 記事内の写真・画像を< >ボタンをクリックすれば(タブレットであればスワイプして)連続で表示させることができます。
Lity 例で表示されたような、クリック(タップ)して選択した1枚の写真だけ大きく表示させたいときに選択します。右上の「✖」ボタンだけではなく、画像以外のところをクリック(タップ)すれば元に戻るあたりも使いやすいです。
Lightbox 画像を拡大させるときにアニメーションがあるので、少し凝った見せ方ができます。
画像の細かい部分を見てほしい時はこれで簡単に設定できます。