パソコン画面上での操作を解説するときに、文章よりも動画でサクっと解説したほうが読者にとっては分かりやすいだろうなと思うことが多々あります。
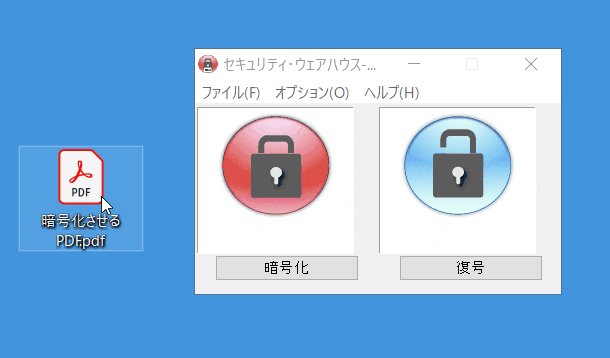
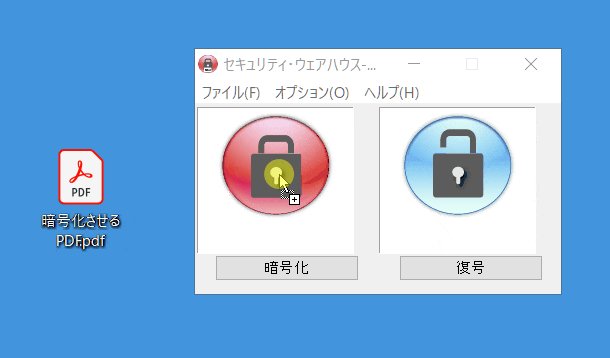
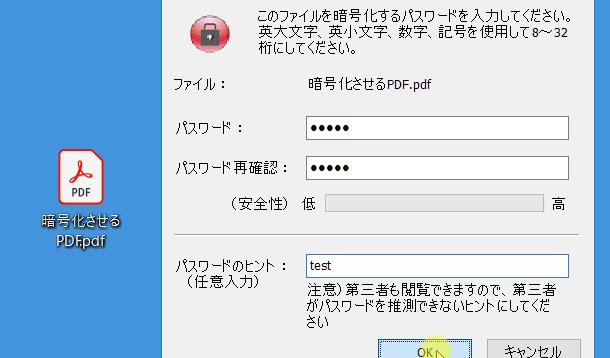
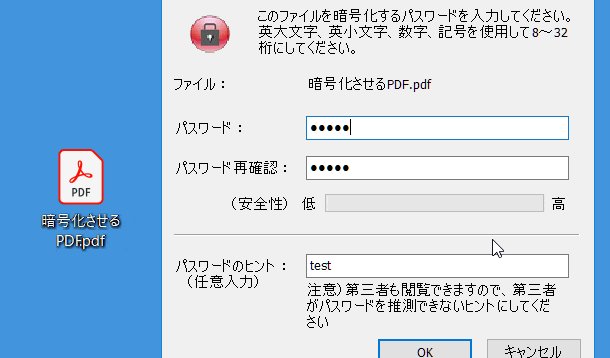
例えば下のアニメーションは、「こんな感じに表現できるよ」というサンプル動画です。(無限ループです)
ブログで時々見かけますが、長々とした文章の説明よりも動画のほうが分かりやすいと思います。

デスクトップ上の操作・動きを手軽に見せたいときはScreenToGif(スクリーン・トゥ・ジフ)というソフトがとても使いやすいです。
無料ソフトで日本語対応、直感的な操作で簡単に画像解説に使えるGIFアニメーションが作れます。
録画 ⇒ 再生 ⇒ 編集 ⇒ 保存がスムーズです。

GIF(ジフ)とは?
そもそもGIFって何でしょうか?

GIFとは画像フォーマットの種類の一つで、拡張子は「.gif」です。動画ファイルではないんです。
動画みたいに画像が動いて見えますが、パラパラ漫画のように大量の静止画が流れるように繋がって動いて見えるというそんなイメージです。
ではなぜ動画ではなくGIF画像を使うのでしょう?
メリット1 利用環境を選ばない
1980年代に開発されてからずっと使われてきたので、パソコンでもスマホでもサポートされており特に環境を選ばず表示させることができます。
メリット2 簡単に作れる
後述しますが直感的に編集できます。
メリット3 自動で再生する
Youtubeの動画を埋め込んだりする場合は再生マークをクリックしないと開始しません。でもGIFは自動で再生してループしてくれるので、開始操作の手間が省けます。
デメリット1 停止できない
自動でループ再生し続けるので、ページを表示している限り停止できません。
画面上でずっと動きがあると煩わしいと感じさせることもあります。ブラウザによって停止させるプラグインはありますが標準では止めることはできません。
デメリット2 色数に制限がある
256色までしか使えないという制約があるので、多くの色で表現するグラデーションとか実写の自然風景などを綺麗に再現するのには向いていません。
そんな特徴があるGIFですが、デスクトップ操作を解説するにはもってこいのツールですので活用してみましょう。
ScreenToGifを活用する
ScreenToGifは、パソコン画面上の操作をそのままGIFアニメーションとして保存できるフリーソフトです。
録画後に不要な部分をカットしたり、フレームを入れたり、テキストを追加したりと細かいところまで編集できます。
ScreenToGifのダウンロード方法
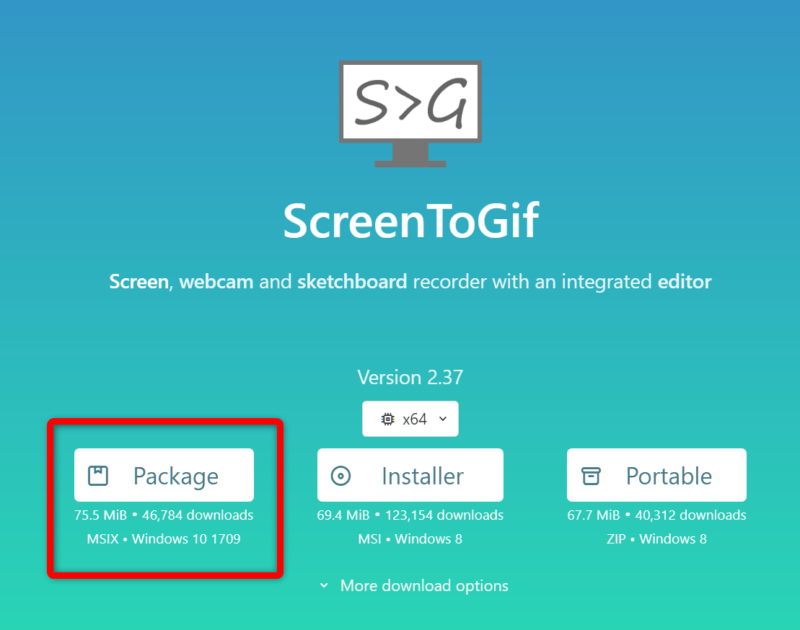
ダウンロードページのPackageをクリックします。

ダウンロードされたパッケージをクリックしてインストールしていきましょう。

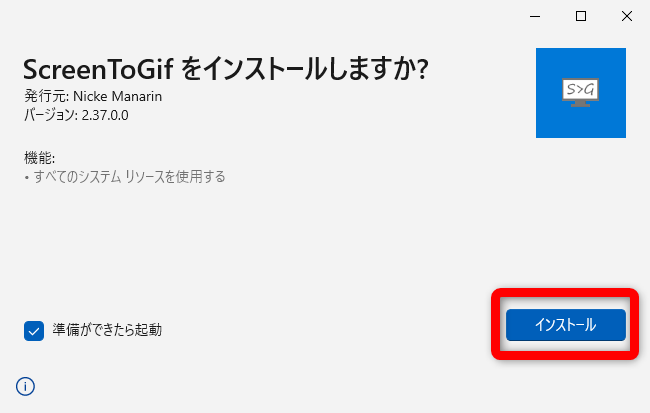
「インストール」します。

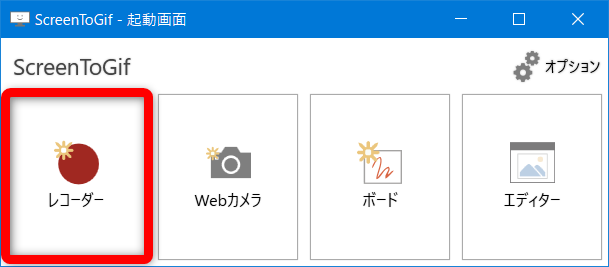
起動画面が表示されます。すぐに撮影するときは「レコーダー」をクリックします。

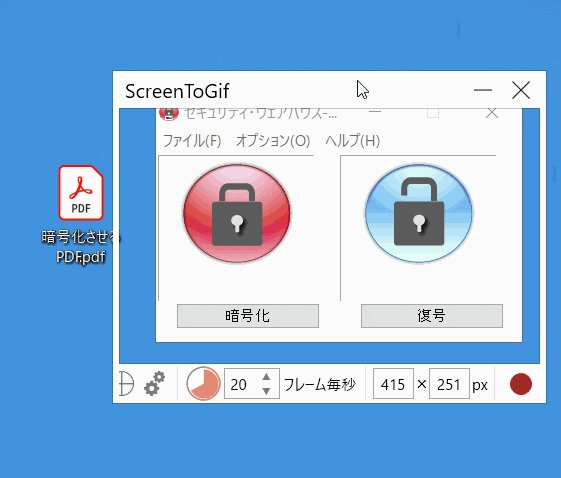
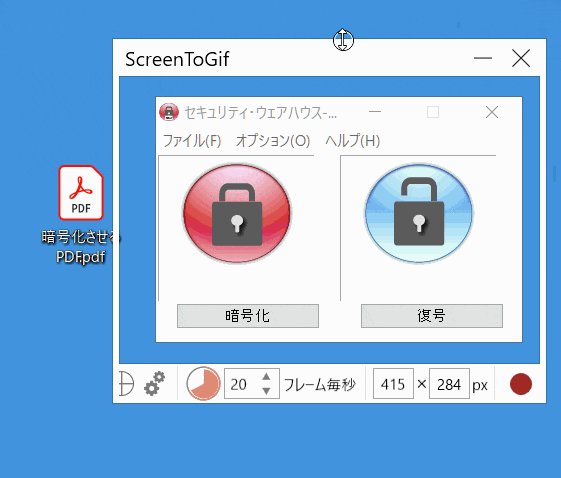
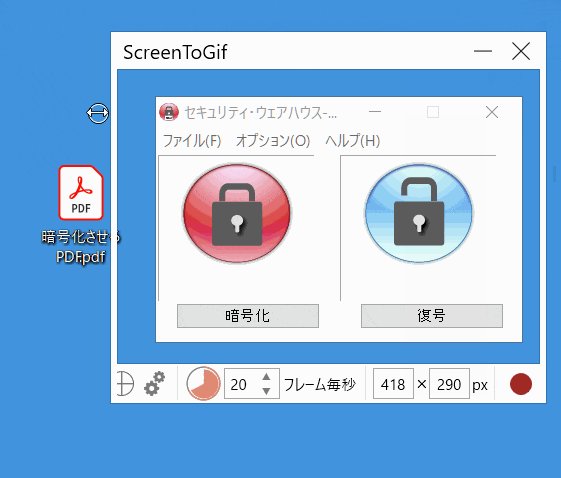
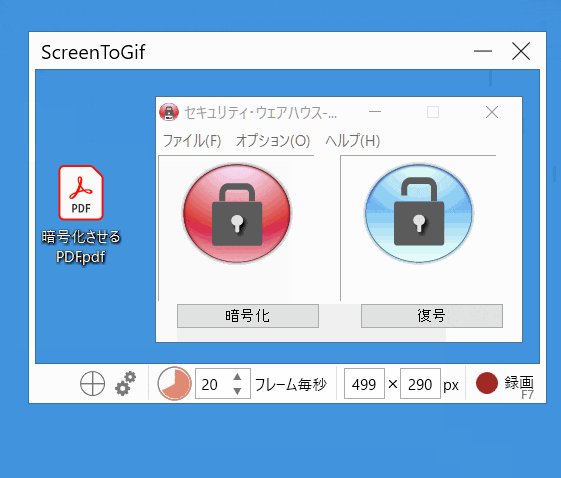
動画を撮るエリアの枠が表示されます。自由に動かして枠の幅や高さを撮りたい範囲に調整します。

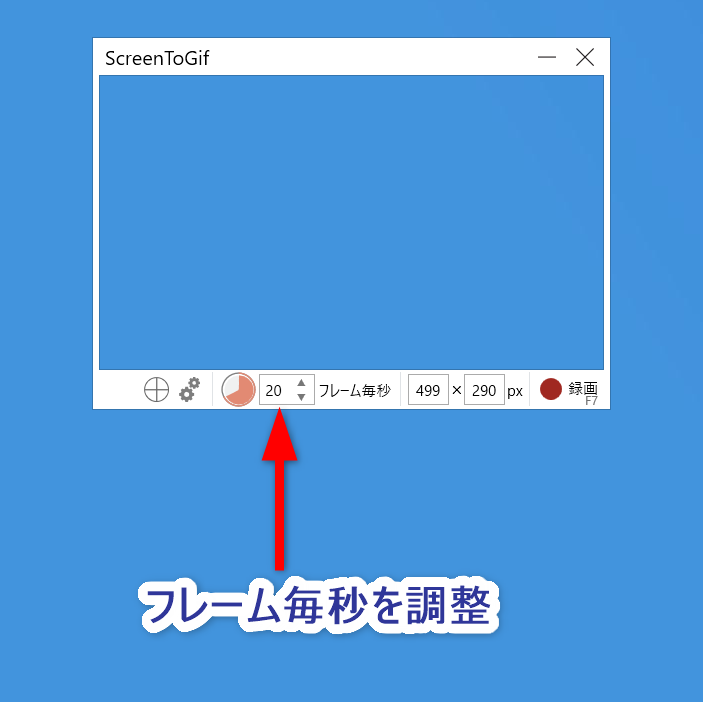
画質や見え方に関わる重要な設定が、「フレーム毎秒」のところです。
初期値では15フレーム毎秒になっていますが、少しカクカクします。
もっと滑らかな動きにしたい場合は20フレーム毎秒以上が良いと思います。(ファイルサイズが重くなります)
逆に多少カクついてもファイルサイズを抑えたいときは、初期値の15フレーム毎秒くらいにします。
完成品を確認して調整します。
(ちなみにサンプルの動画は20フレーム毎秒です)

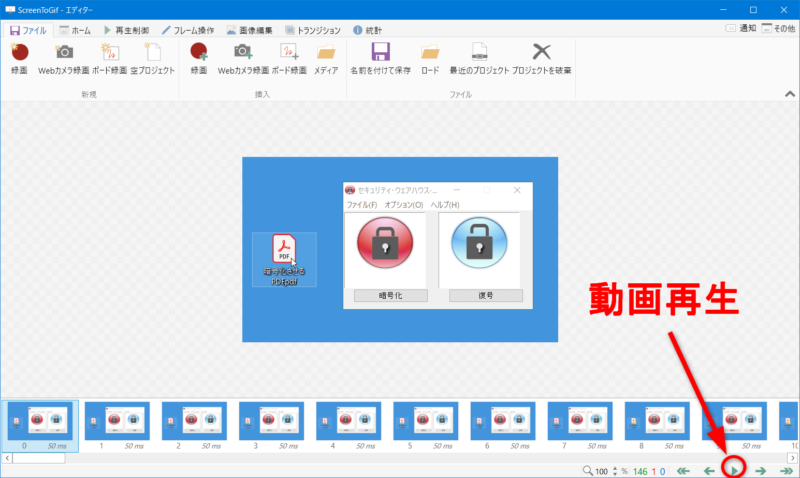
録画が完了したら再生ボタンから再生して一度全体を確認してみます。

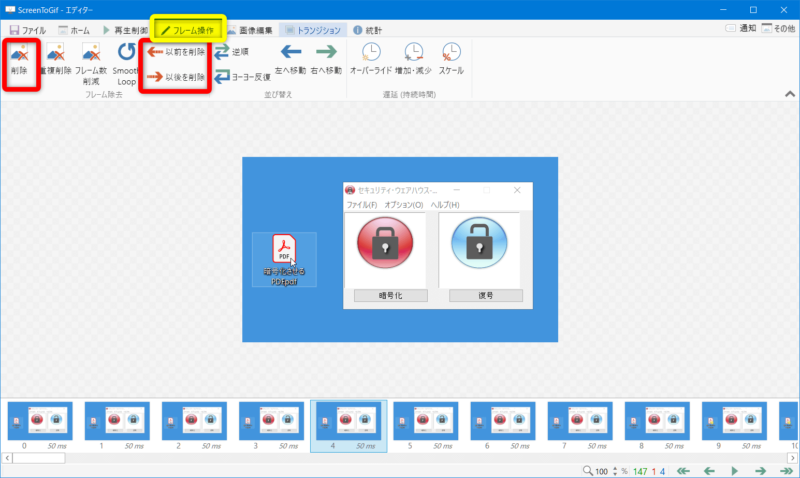
「フレーム操作」タブのところで動画を細かく編集できます。ここで不要な部分を削除(カット)したり、「以前を削除」「以後を削除」で一括操作でカットできます。

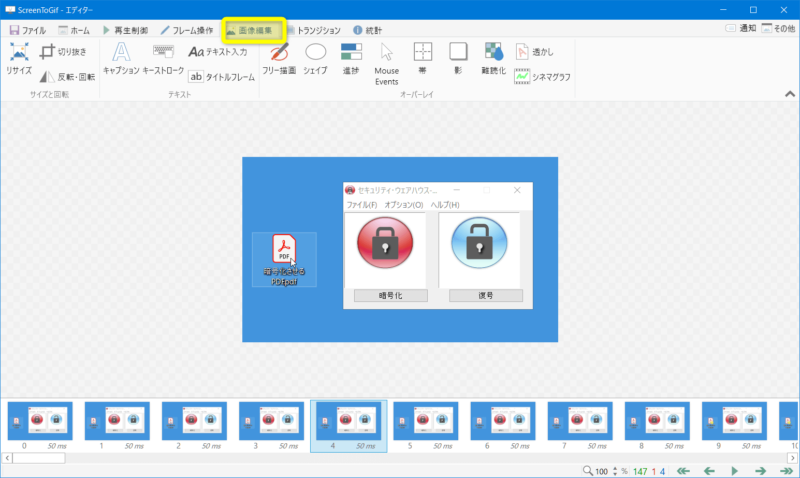
「画像編集」のタブでは
・文字を書き込む
・枠をつける
・マウスポインターのクリックしたときの色を変える
・画像をぼかす
・影をつける
など細かい編集を加えることができます。

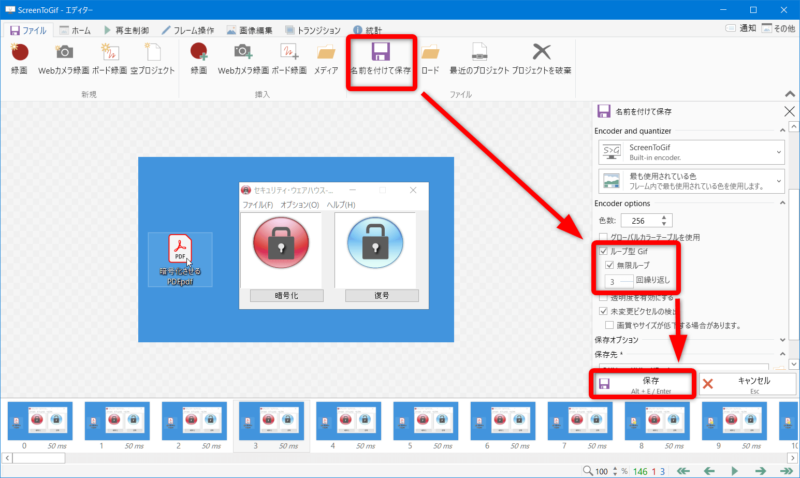
編集が完了したら「名前をつけて保存」で保存させます。無限ループさせるか一定回数で終えるようにするかはここで設定できます。
これでGIFアニメーション作成は完了です。

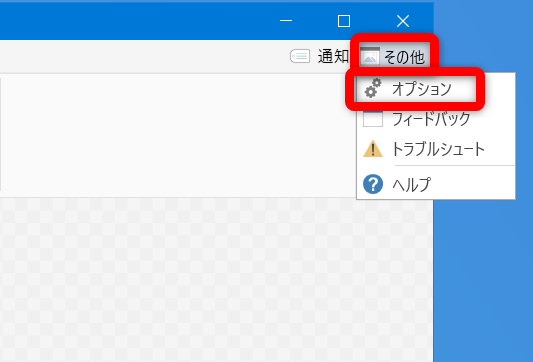
初期値ではマウスポインターを動かすと枠が追従するようになっていますので、枠を固定させたい場合は「その他」 ⇒ 「オプション」で進めます。

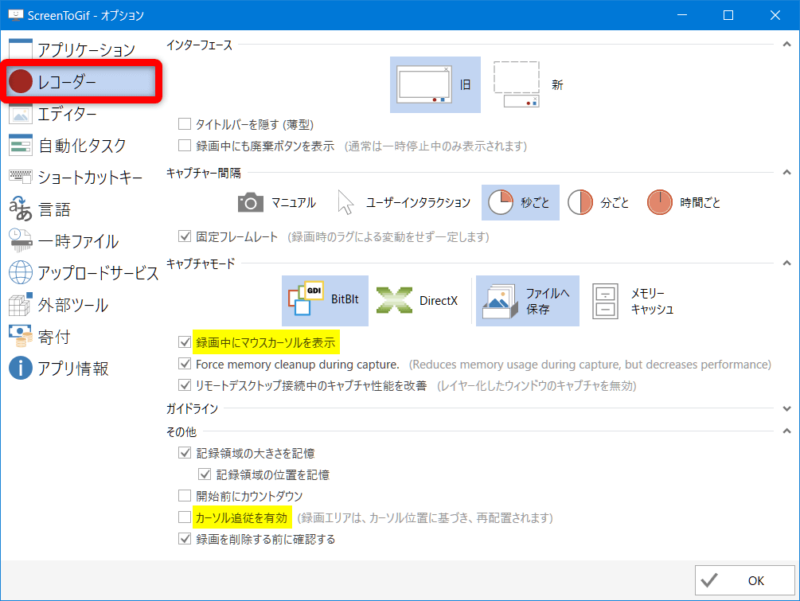
「レコーダー」の「カーソル追従を有効」のチェックを外します。

まとめ

GIF画像の容量はやや重くなるので、あまり多用しないようにも注意しないといけません。でもアニメーション解説のほうが分かりやすい、ここぞ!という時にはぜひ活用して読者の目に訴える記事を届けていきましょう。

