
このサイトの画面全体をスクリーンショットで撮るにはどうすればいい?
WEBページ全体をスクリーンショットしたい場面って時々ありませんか?
WEBページのURLをお気に入りで取っておいたり、URLのリンクをそのまま相手に送るのとは違って、スクリーンショットしておくとキャプチャした画面をずっと保存できますし、いつでも編集することができます。
通常のスクリーンショットでは画面上に表示されている部分しか撮ることができません。

以前は画面全体をスクリーンショットするためには「拡張機能」を取り込んだりと少し手間がかかりました。

拡張機能や特別なソフトなどを使わずブラウザの機能だけで簡単にスクリーンショットできます。
結論から言うと、Microsoft Edgeがとても手早く簡単に画面全体のスクリーンショットする機能が実装されています。
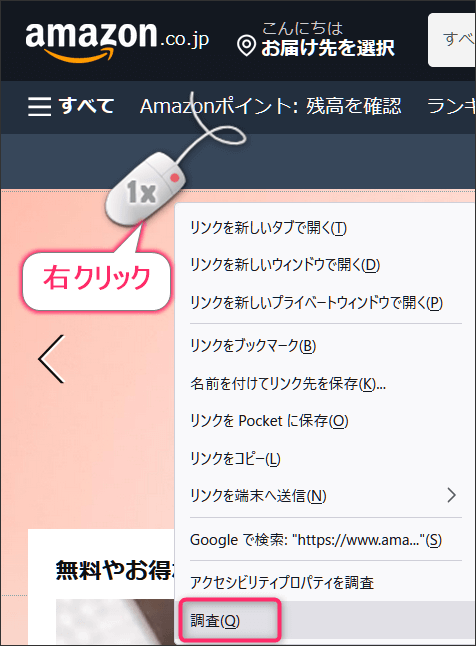
FirefoxとGoogle Chromeでは、検証ツールの起動など少し手間がかかりますが、どのブラウザでもできますので解説します。
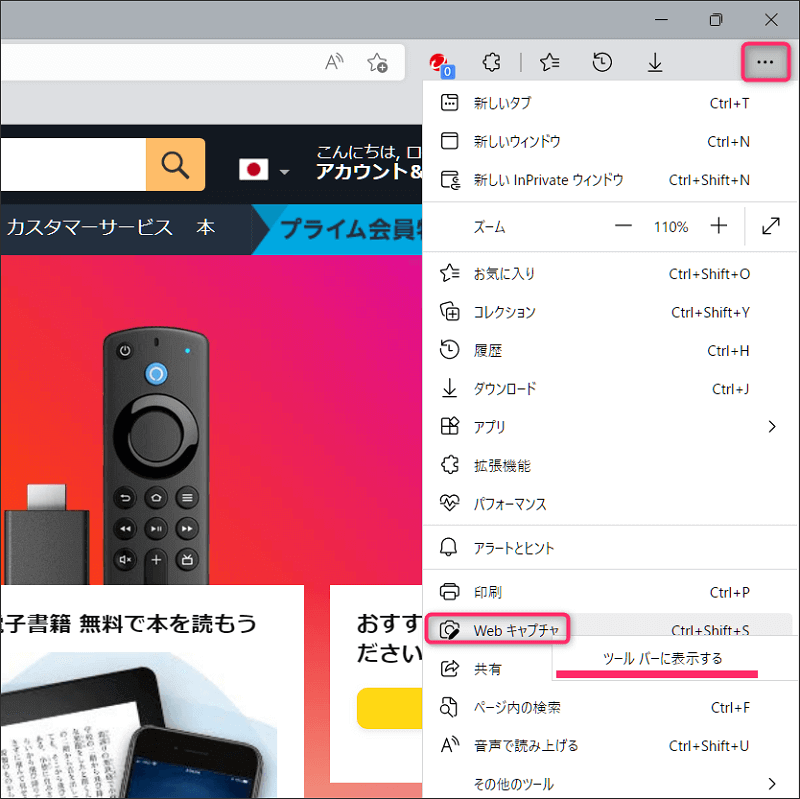
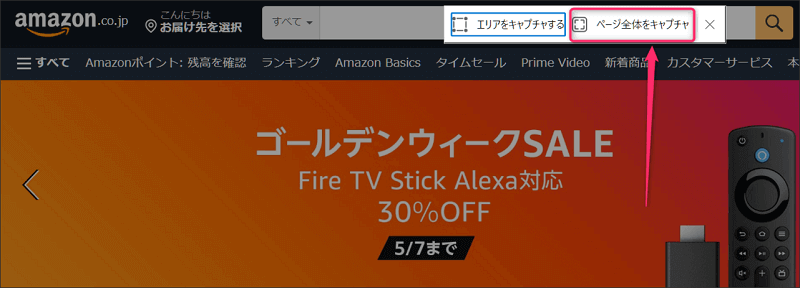
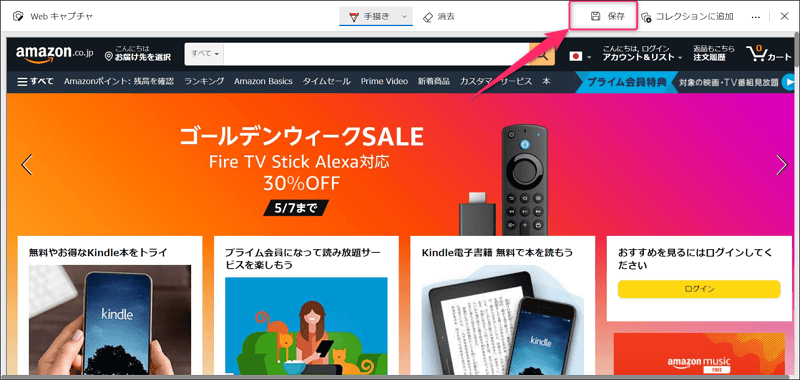
Microsoft Edgeでページ全体をスクリーンショット
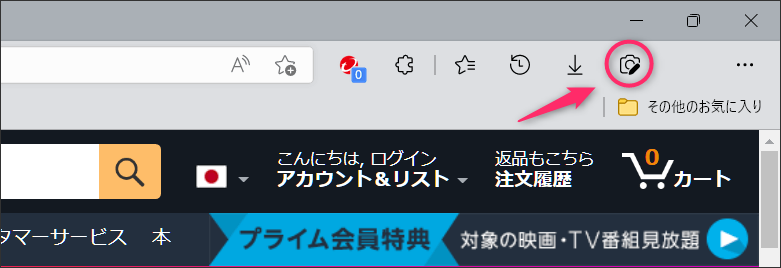
WEBページを今後もスクリーンショットすることがありそうであれば「Webキャプチャ」を右クリックして「ツールバーに表示する」を選択しておけば、下の図のようにカメラマークボタンを右上に常時表示させておくことができます。

Firefoxでページ全体をスクリーンショット
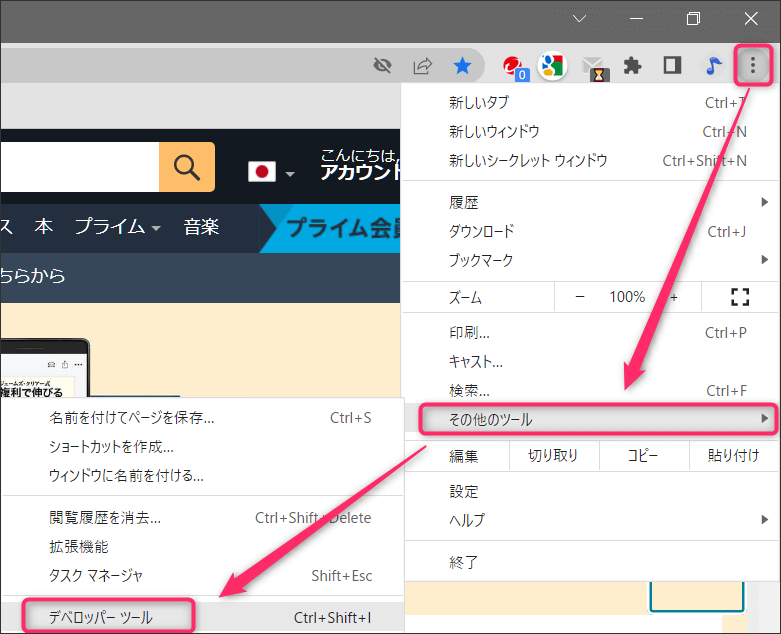
Google Chromeでページ全体のスクリーンショットを撮る方法
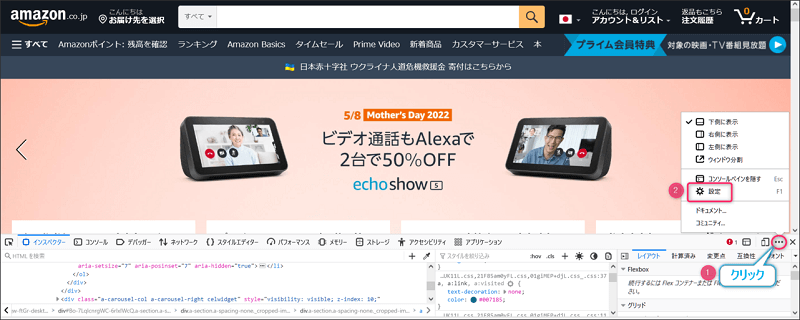
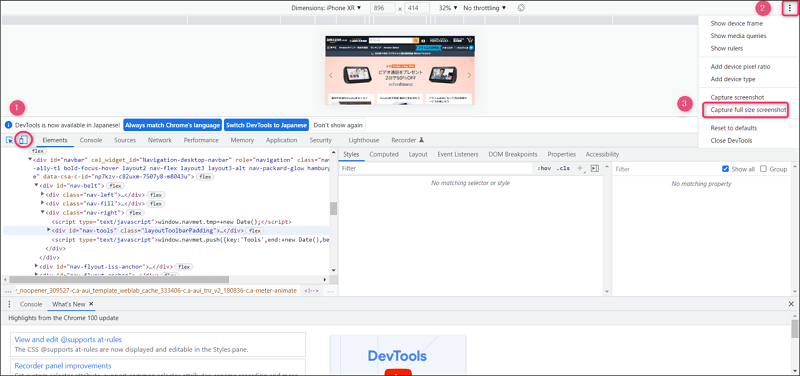
デベロッパーツールが起動します。(この図では画面の下に表示するように設定している)
①のマークのボタンをクリック。
② 右上にある三点リーダーをクリック。
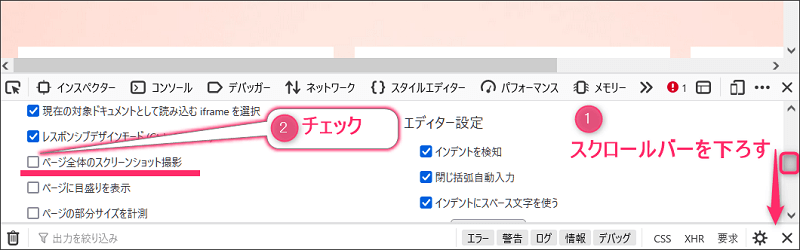
③ Capture full size screenshotをクリックします。

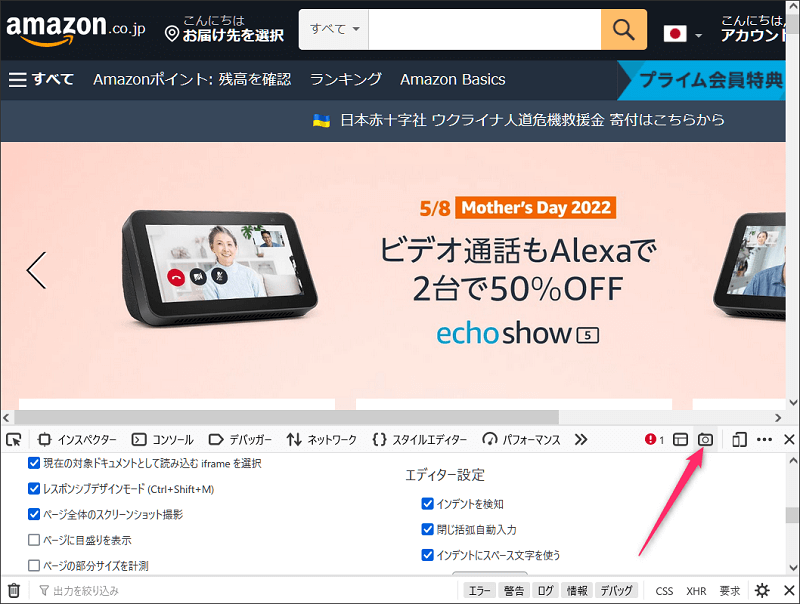
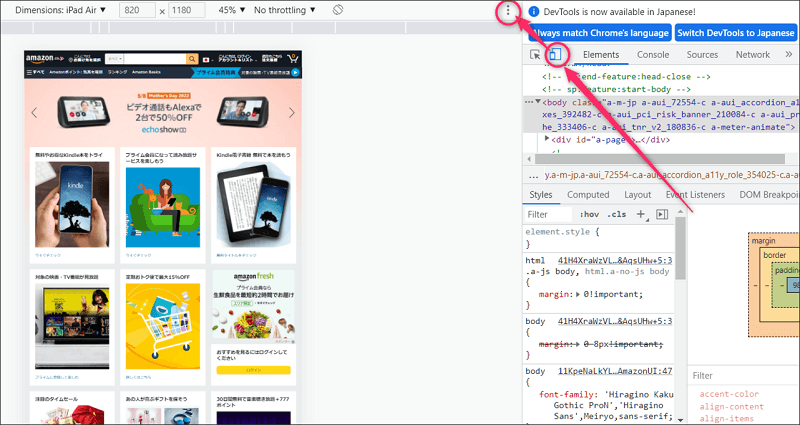
右側にデベロッパーツールが表示されている場合は、下の図のように進みます。
最後に「Capture full size screenshot」をクリックして撮れます!

まとめ

ブラウザの機能だけでWEBページ全体のスクリーンショットを撮る設定を解説しました。
拡張機能を追加したりせずにできるのは便利で簡単です。
Edgeに機能が追加されてどんどん便利になってきていると実感します。
簡単に撮って保存させることができますので、活用していきましょう。