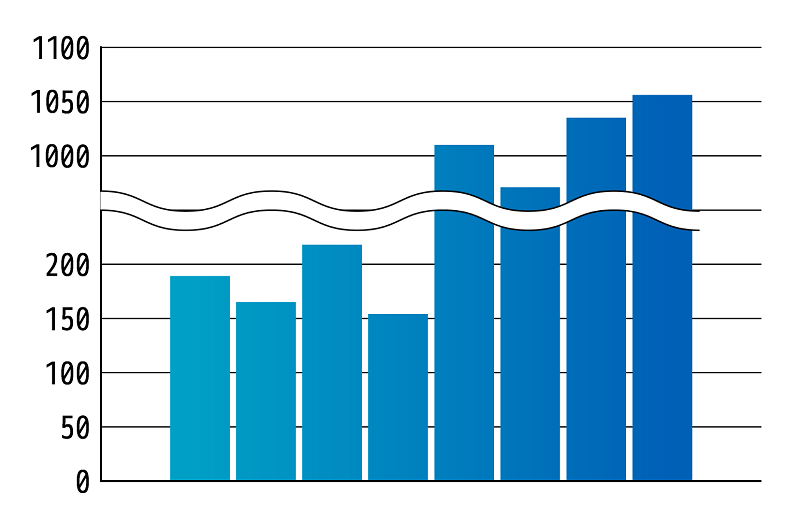
省略波線を使って説明している棒グラフの図を見かけることがあると思います。
無駄に縦長のグラフにならないので見やすくなります。

プレゼン資料などではこういうグラフを作成する場面が時々ありますね。
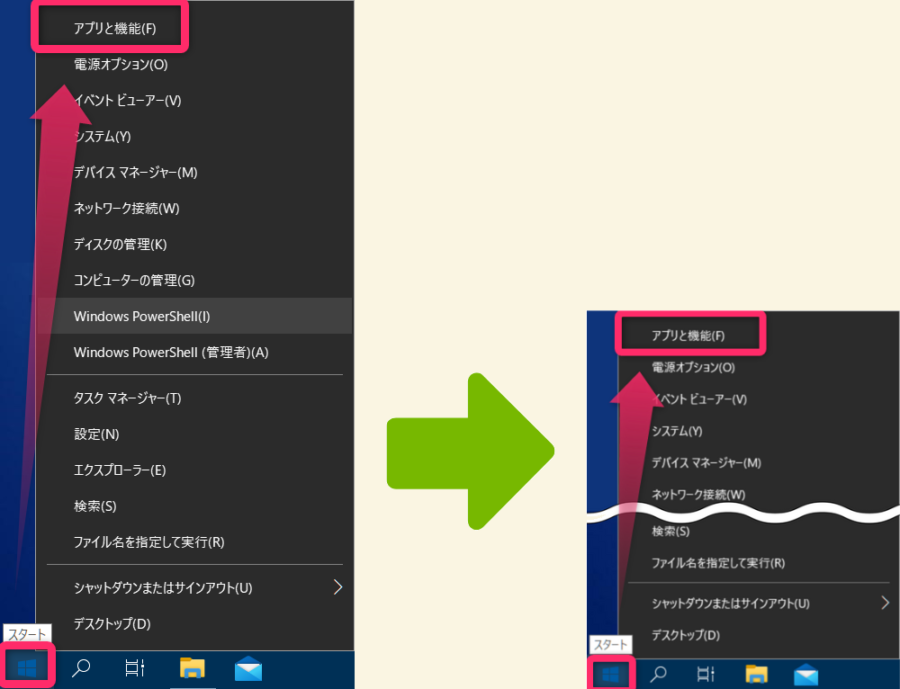
下のような縦長の画像の場合も、真ん中を切り取って省略したほうがやっぱり見やすくなると思います。
こういうふうに画像を切り抜いて省略波線を挿入するといった画像編集では、illustrator(イラストレーター)やPhotoshop(フォトショップ)といったソフトで作成する方法がきっと便利なのだろうと思いますが
プロが本格的に使用する有料ソフトなので、手軽に利用できる環境の人は限られていると思います。
個人使用だとワードやエクセル、パワーポイントを使って省略波線の図を描く方法もあります。
この記事ではまた別の方法で、フリーソフトや無料WEBサービスを使って省略波線画像を描く方法を解説していきます。
一つのソフトで完結して手早くできればいいのですが、幾つかのソフトをまたぐので少し複雑になっています。
でもこの方法で綺麗に仕上げることができるので、今のところはこのやり方で作成しています。
省略波線がある図の作成方法
不要部分を切り抜く
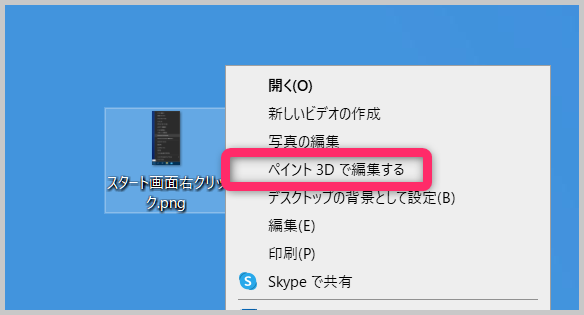
まず図の中の不要な部分を取り除く(トリミング)するため、Windows標準アプリの「ペイント3D」を使います。

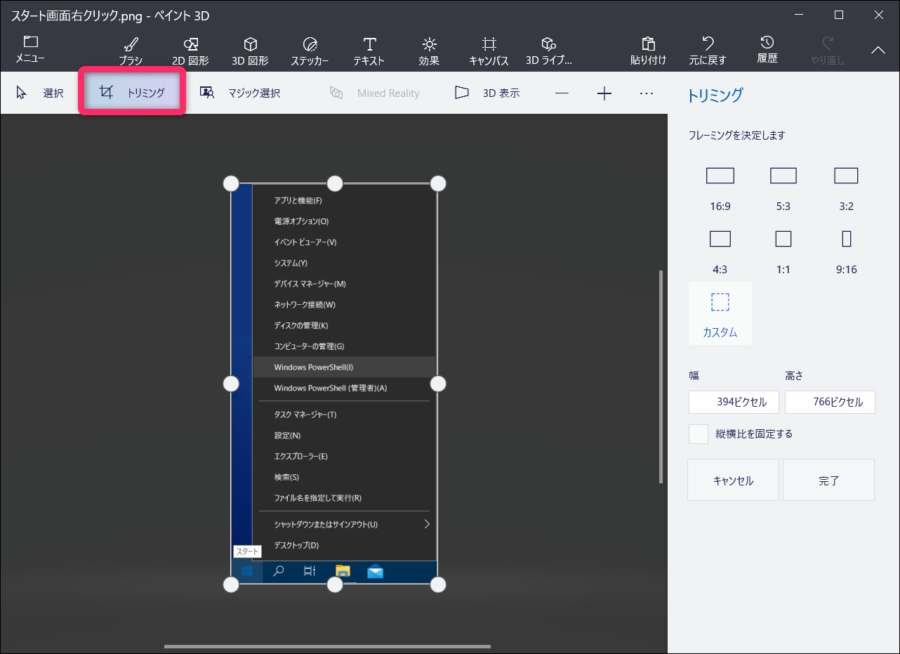
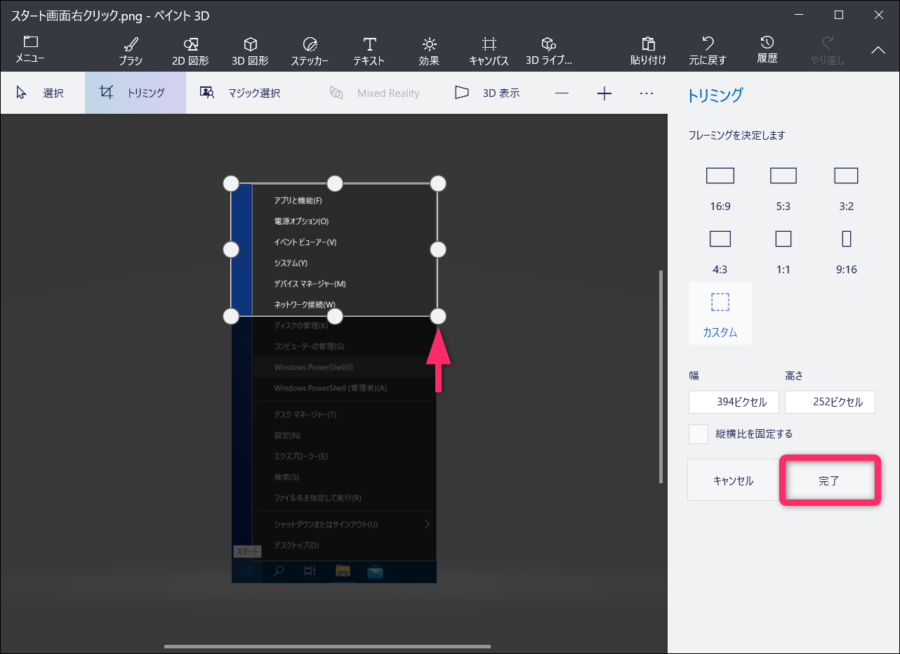
ペイント3Dアプリが起動したら「トリミング」をクリックします。
すると画像の端に点が表示されます。

画像の端にある点をドラッグ操作で動かして、まず画像の上部を取り出します。
完了をクリックします。

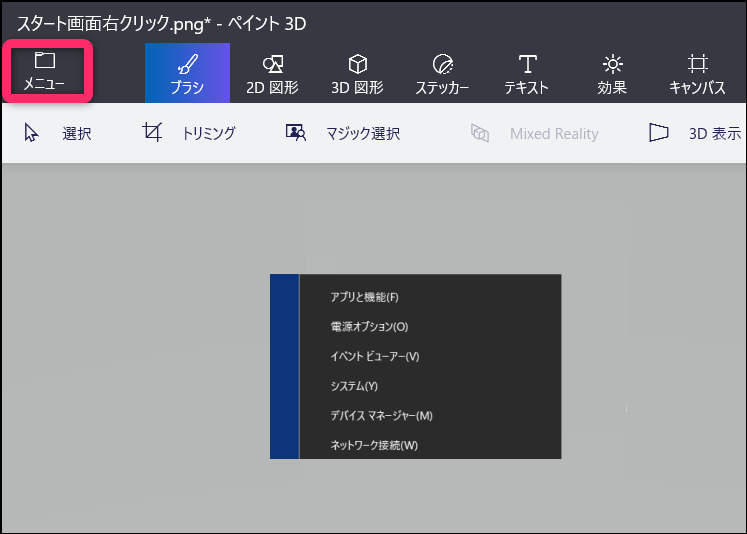
取り出した上部の画像を保存するため「メニュー」をクリックします。

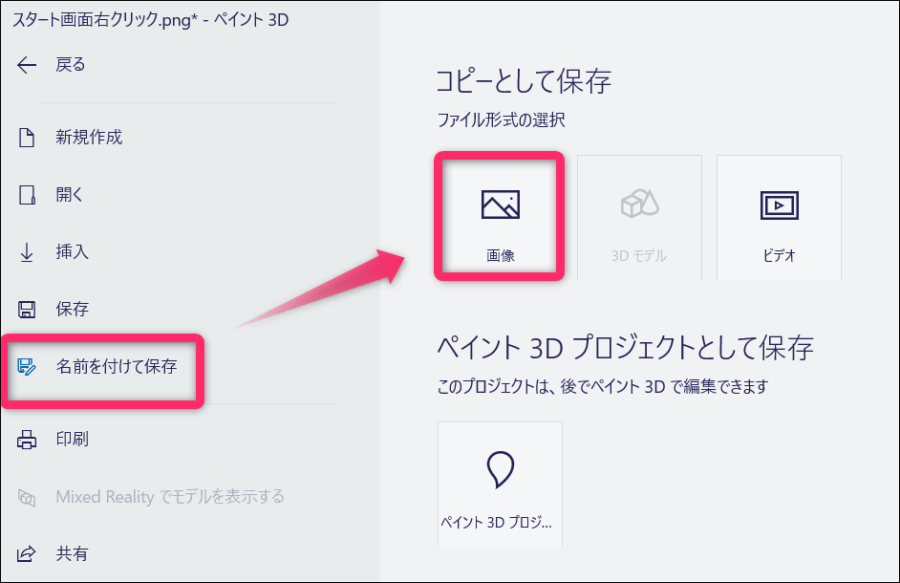
「名前を付けて保存」➡ 「画像」を選択します。

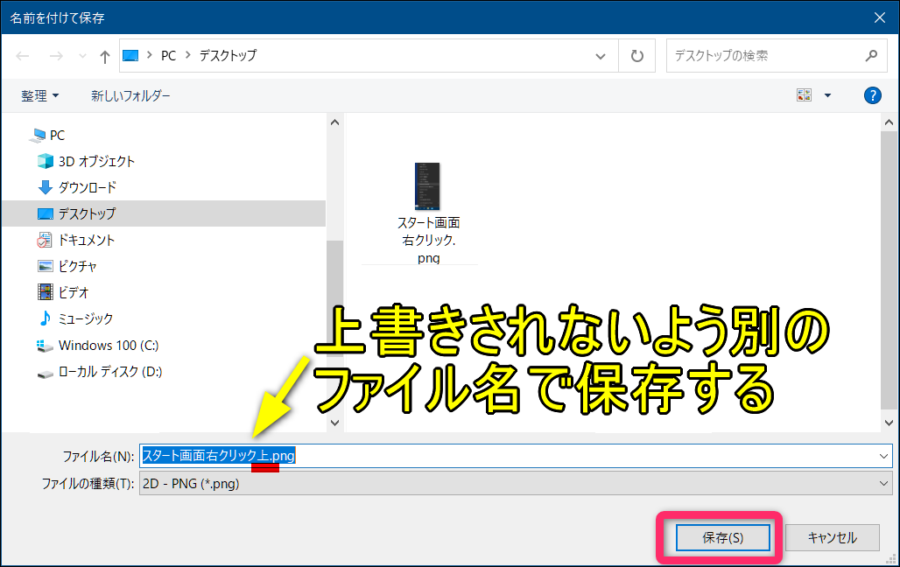
同じファイル名で保存すると上書きされてしまうので、別ファイル名で保存しておきましょう。

今度は下部の画像を取り出します。
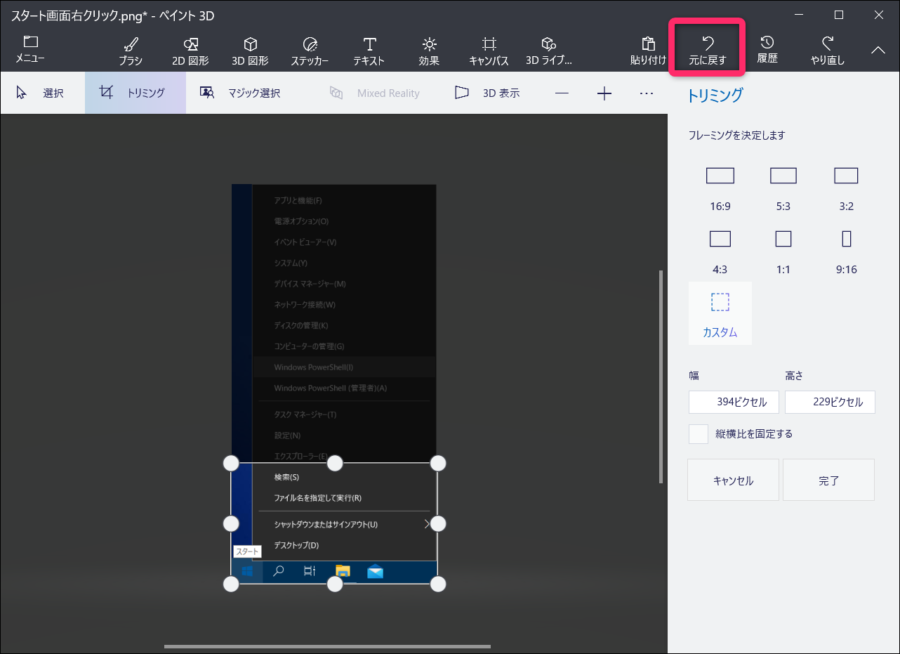
「← 戻る」をクリックして先ほどのトリミング編集に戻ります。

いったん「元に戻す」ボタンをクリックします。
先ほどの同じ要領で、今度は下部分の画像をトリミングしましょう。

これで上部分と下部分のそれぞれの画像をトリミングすることができました!
続いてこの取り出した上下の画像を結合させます。
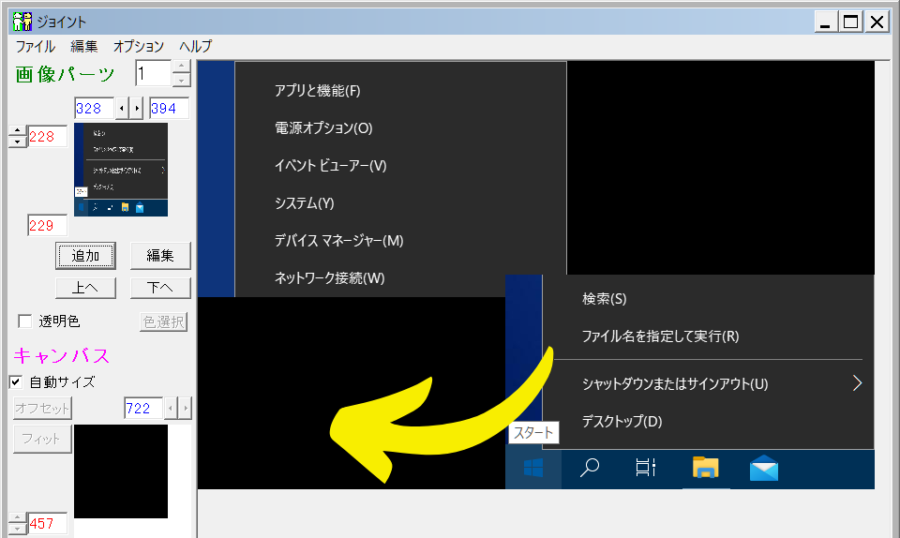
Jointogetherを使って上下の画像結合をする
今度は、Jointogetherというフリーソフトを使って画像を結合させます。
Jointogetherを初めて使用する方は
●複数画像を手軽に結合できるフリーソフトJointogetherのダウンロードと使い方
こちらの記事を参照できます。

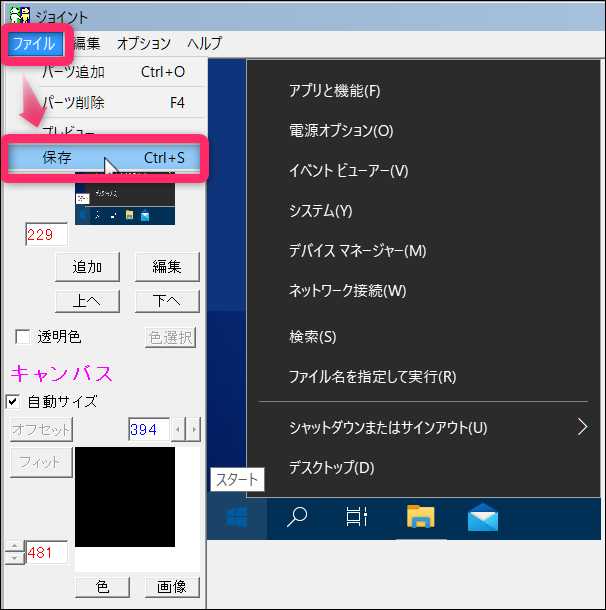
上下の画像の結合作業が完了したら「ファイル」から「保存」で進めて、デスクトップなど任意の場所に保存します。

画像結合の作業はこれで完了です!
省略波線(透過)画像はイラストACサイトから入手する
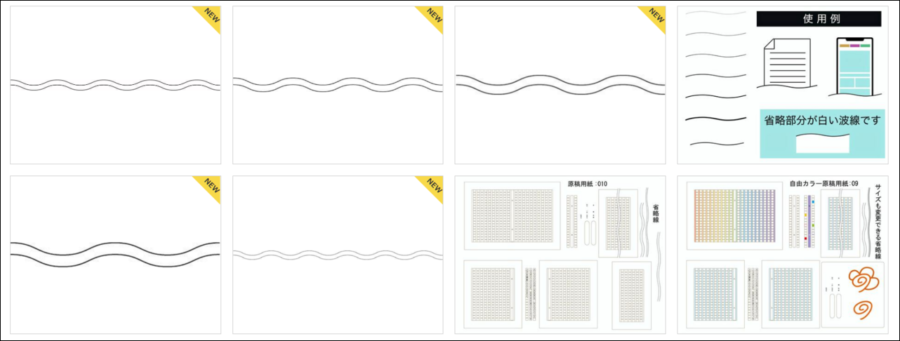
「イラストAC」という無料で豊富なイラストが提供されているサイトの中に、省略波線(透過のpng画像)イラストが用意されていたのでダウンロードします。
まだ利用されていない方は下記リンクから登録して利用できます。
イラストACサイトで「省略波線」と検索するとヒットします。

ほかにもいろいろな場面で使える無料イラストがあるので、ぜひ登録して活用してみることをお勧めします。
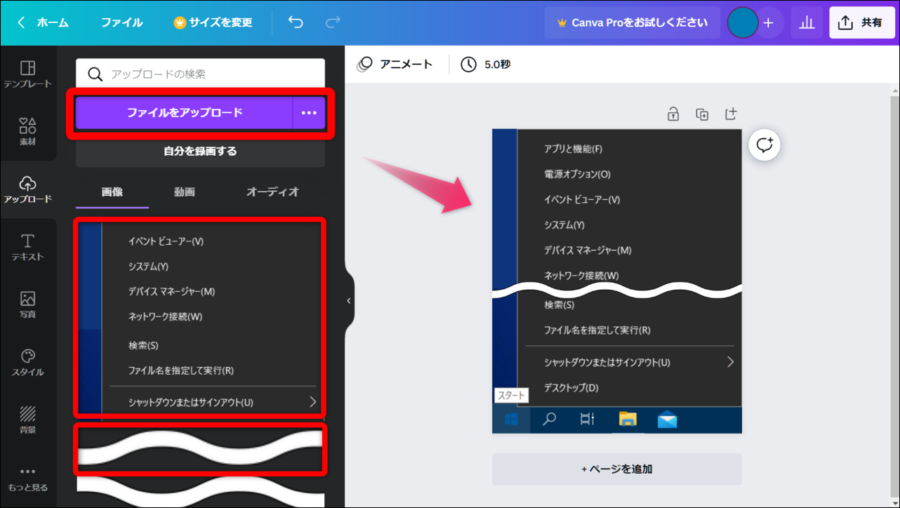
Canvaで省略波線を入れる
Canva のサイトで編集します。無料で利用・編集・作成した画像のダウンロードもすべてできます。
現在は無料サービスで利用していますが、かなり使い勝手が良いので画像編集には重宝しています。
でもCanva Proを利用すると使える画像素材が増えたり、編集の幅がぐんと広がりそうです。
今回の解説ではCanvaの詳しい操作方法は取り上げていないのですが
「ファイルをアップロード」で、先ほど作成した上下の結合画像と省略波線イラストをアップロードし組み合わせると完成です!

これで画像の不要な部分を取り除いた省略波線のコンパクトな図ができあがりました。
それにしても、こちらのCanvaはイラストや写真の編集をするのに本当に便利ですねー