スクリーンショット画像に、枠線を付けたいときがあると思います。
パソコンのスクリーンショット画像をブログに貼り付けて解説するときなどに、下のような感じで白い背景に白い背景の画像を貼り付けると、どこが境目なのか見分けがつかなくなって見にくくなります。


画像が浮いている感じになる!
こういう画像であれば、枠線があったほうが見やすくなるとと思います。
例えば下のような感じで「黒の細い枠線」を追加するだけで境界線がはっきり分かりますし

あるいはこんなふうに色を加えて太くしてみると、見ための感じも変わってきます。

こんなふうにスクリーンショット画像をくっきり目立たせたかったり、メリハリをつけたいときには枠線を追加することで表現の幅を広げることができます。
Windowsで、スクリーンショット画像や写真に、簡単に枠線(境界線)を追加する方法を知りたい。
*この記事で解説している枠線とは単色のシンプルな枠線のことで、凝った装飾のフレームや縁取りは解説していません。
この記事ではまずWindows標準アプリを活用する方法と、WEB上で提供されているフリーサービスの活用を解説します。
Windowsの標準アプリを活用する方法
Windows10には「Snipping Tool」と「切り取り & スケッチ」というアプリが標準装備されています。
Windows11では「Snipping Tool」に統合されています。
これらのアプリを活用して、簡単に枠線を追加できるようになっているのでとても便利です。
OSやバージョンによって若干編集できる内容が違っているかもしれませんが、まずWindows10の「Snipping Tool」と「切り取り & スケッチ」でできることを解説します。
Windows10 標準アプリ「Snipping Tool」を活用

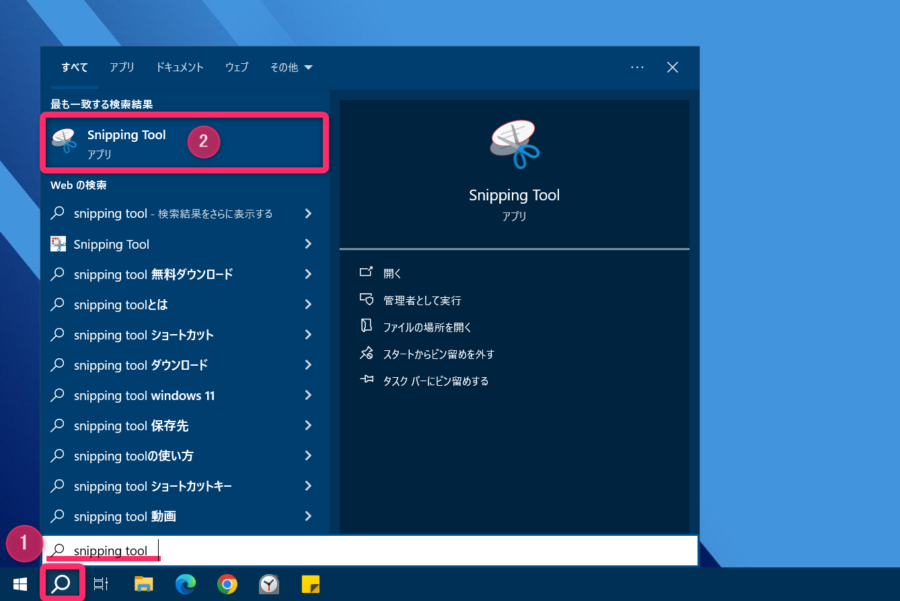
まずタスクバーにある「検索」窓などから「snipping tool」と入力するとSnipping Toolアプリを呼び出すことができます。

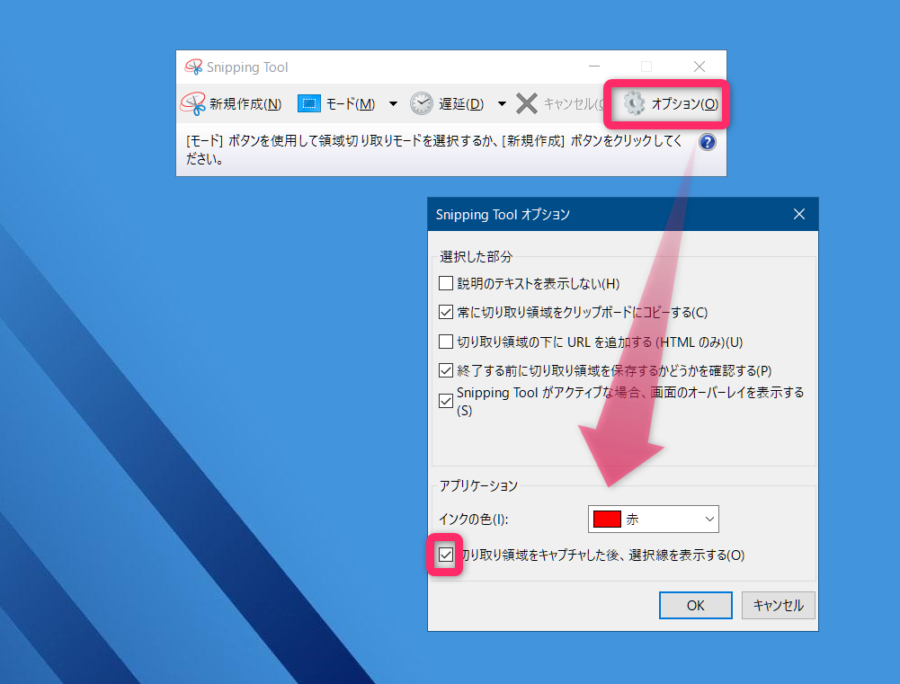
Snipping Toolアプリが起動してきたら「オプション」をクリックします。
そうすると「インクの色」を選択することができ、「切り取り領域をキャプチャした後、選択選を表示する」にチェックを入れておけば、好みの枠線の色でスクリーンショットに枠を追加できるようになります。

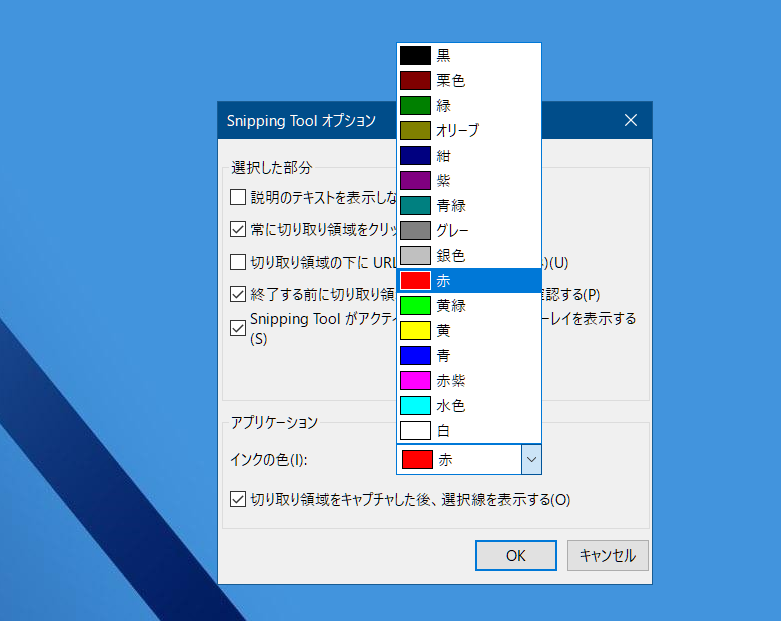
ちなみに色は次の中から選ぶようになっています。
戦術しましたが、Windows10のSnipping Toolでは線の太さが選ぶところがない模様です。色の選択後は「OK」をクリックします。

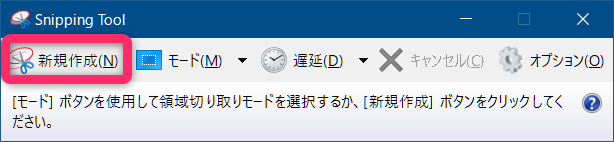
色が選べたら「新規作成」をクリックします。

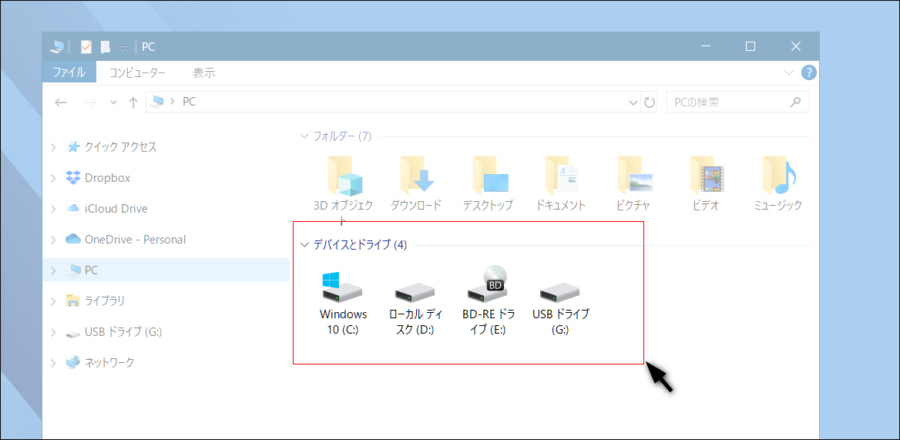
あとはスクリーンショットを撮りたい部分をカーソルを使って囲めば、指定した保存場所に枠線のあるスクリーンショット画像を作成することができます。

Windows10 標準アプリ「切り取り & スケッチ」を活用

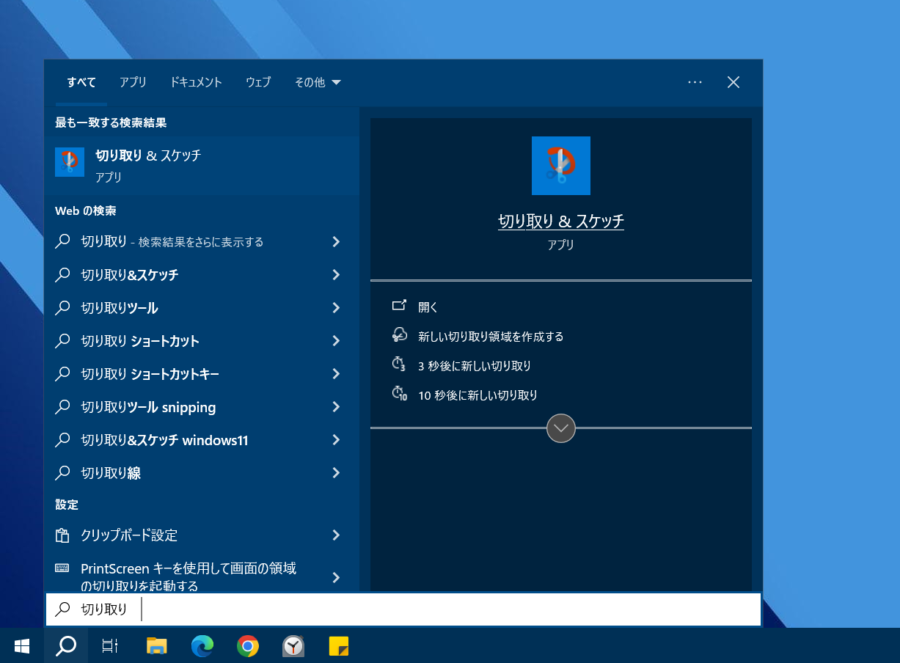
タスクバーの「検索」などで「切り取り&スケッチ」と入力してアプリを呼び出します。

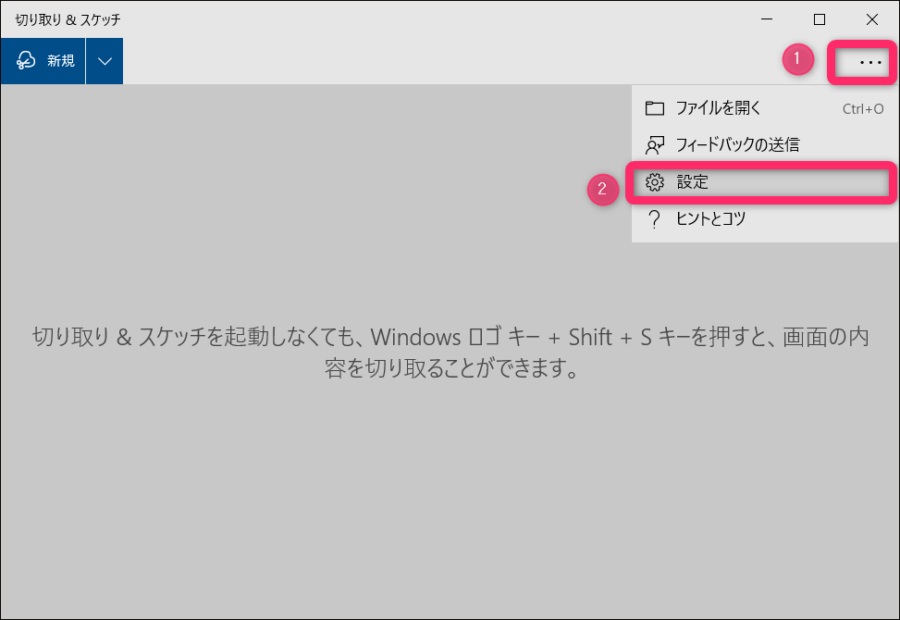
アプリが起動したら「三点リーダー」から「設定」をクリックします。

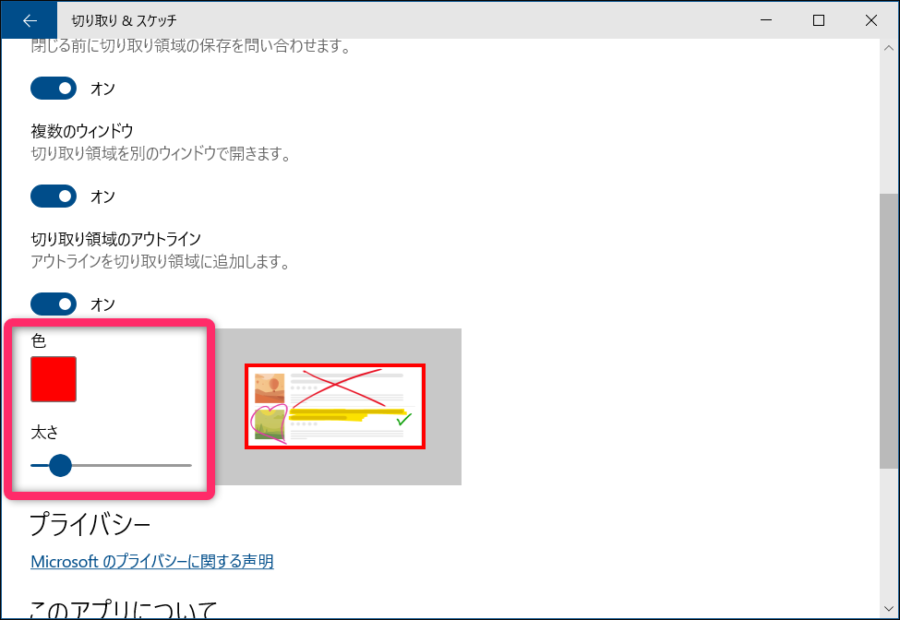
「切り取り領域のアウトライン」を「オン」にしたうえで、枠線の色と太さを好みに設定します。

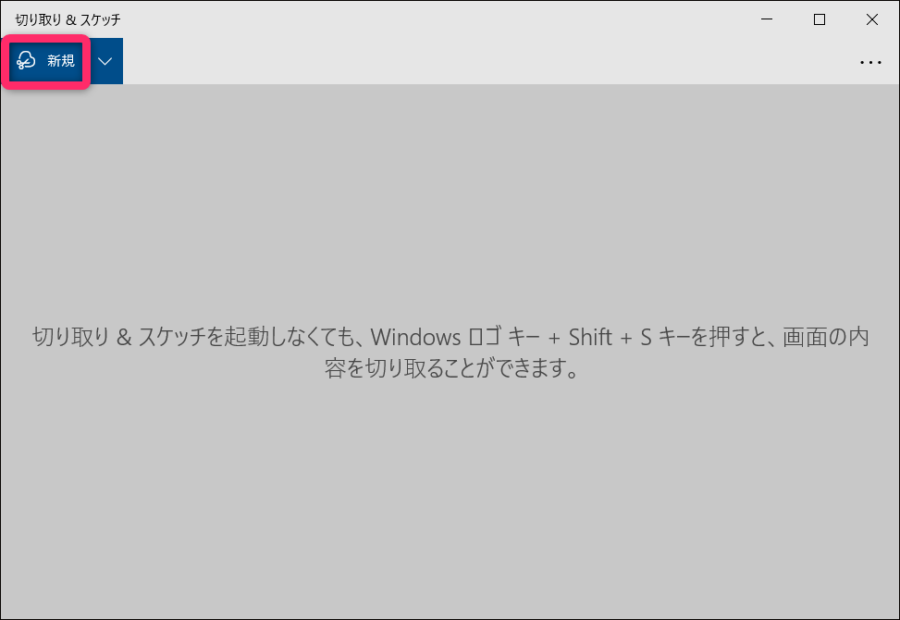
左上の矢印マーク ← で戻って「 新規」をクリックして、任意のスクリーンショット画像を撮ります。

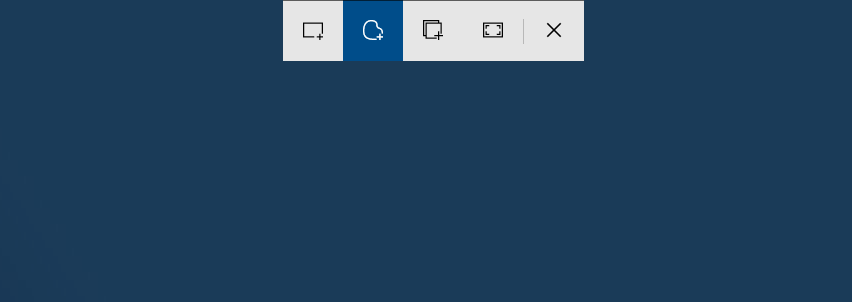
スクリーンショットの幾つかのオプションを選ぶことができるようになっています。

■ 四角形の領域切り取り
■ フリーフォーム領域切り取り
■ ウィンドウの領域切り取り
■ 全画面表示の領域切り取り
これらの中から、切り取ろうと思う画像のスタイルに最適な方法を選んでいけば、あとは自動的に枠線が追加されたスクリーンショットを撮ることができます。
Windows11 標準アプリ「Snipping Tool」を活用
Windows11搭載の標準アプリ「Snipping Tool」アプリを活用していく方法です。
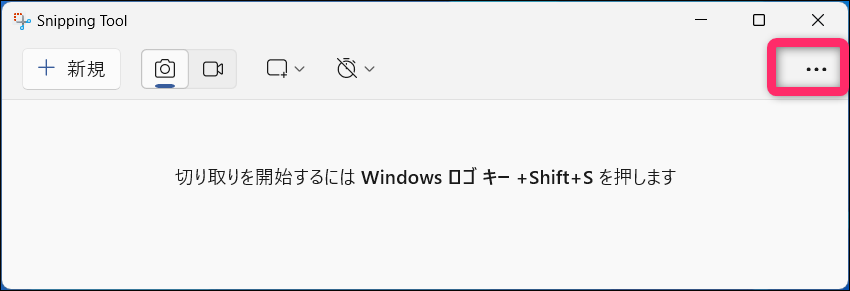
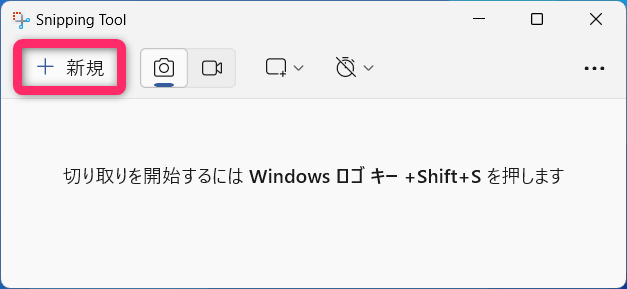
検索から「Snipping Tool」アプリを呼び出します。

アプリが起動したら右上「三点リーダー」をクリックします。

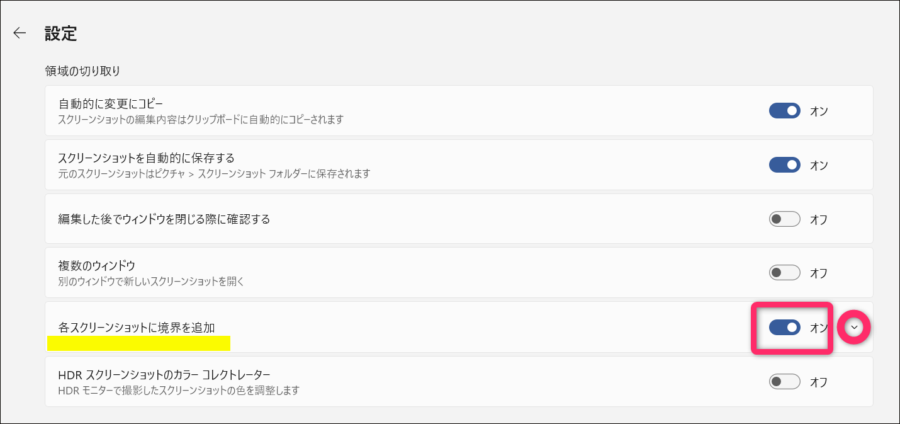
設定画面で「各スクリーンショットに境界を追加」という項目を「オン」にしたうえで、その右の下向きボタンをクリックします。

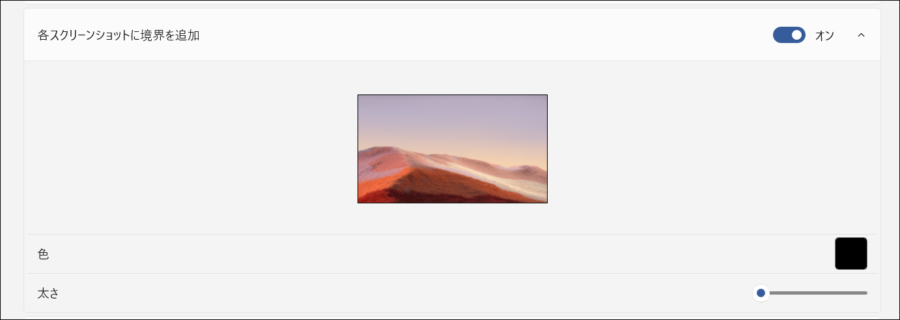
境界線の色と太さを好みに選択することができます。

アプリに戻って「新規」から任意の部分のスクリーンショット画像を撮れば、自動的に枠線が追加されます。

WEBサービス 「DataChef」 を利用
手軽に画像に枠線をつけてくれるWEBアプリケーションサービス DataChefの「画像に枠線を付ける」を解説します。(提供元運営者TechLagoon)
ソフトをインストール・ダウンロードする必要はなく、WEBサイト上の操作だけで一瞬で枠線を追加してくれるサービスです。
会員登録・インストール不要、もちろん無料、無制限で作成・ダウンロードできます。
ファイル形式はJPEG、PNG、GIF、Heicの拡張子の画像に対応しています。
角を丸くしたり二重線にしたりとか、縁飾りの枠線などこまかい装飾の機能は今のところないので、あくまで枠をつけることに特化しています。
画像に枠線を追加する手順
ブラウザを起動して、DataChefの「画像に枠線を付ける」を開きます。
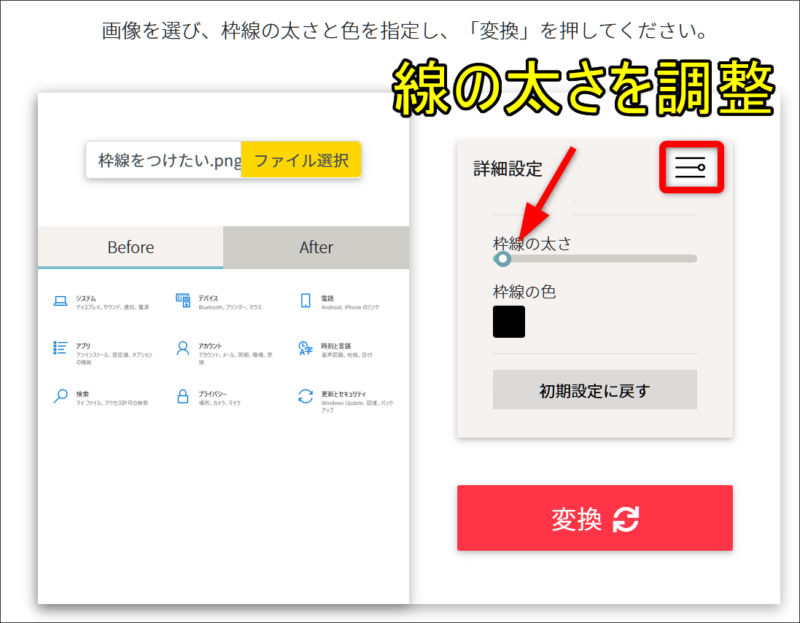
枠線を付けたい画像を「ドラッグ&ドロップしてください」のところへ直接持っていって貼り付けます。(「ファイルを選択」から画像を指定することもできます)

枠線の太さは1pxから20pxまでの間で選択できます。シンプルな直線のみの追加です。
破線などのオプションはありません。
いたってシンプルです。

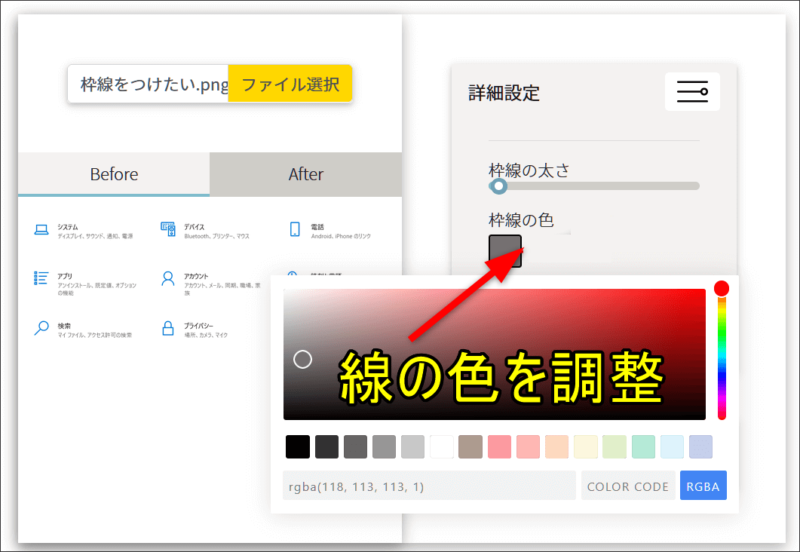
枠線の色は好みの色を選べます。カラーパレットやカラーコードから細かく選択できます。
グラデーションなどはないので単色のみ、こちらもシンプルです。

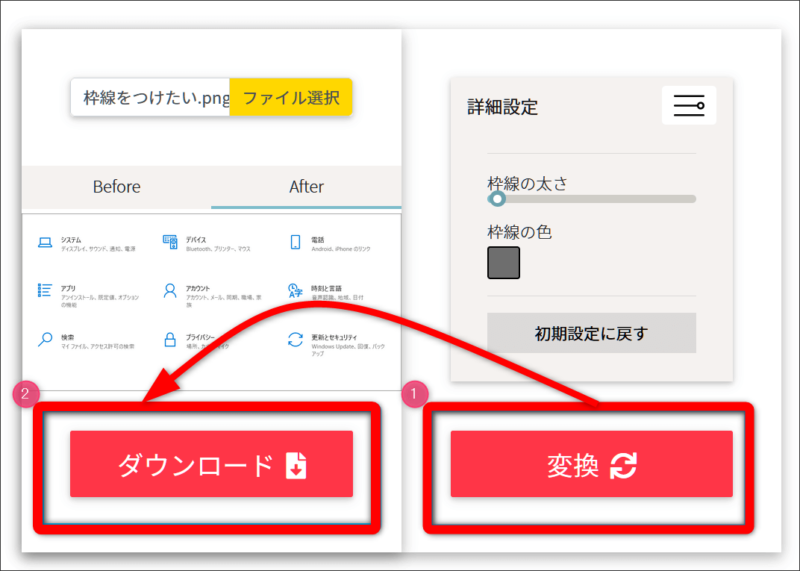
枠線の太さと色を選択し終えたら、変換をクリックしてダウンロードします。

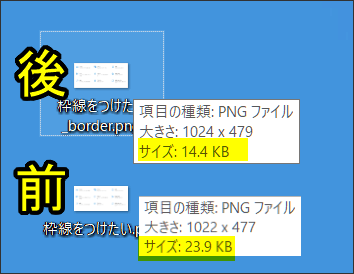
枠線が追加された画像はファイル名には「 _border」が自動的についてきます。サイズを比較してみると、枠線を付けたので増えるかと思いきやサイズは軽くなっています。

これで枠線のついた画像を簡単に作成することができて完了です。
こちらが提供しているサービスはとても便利なのですが、時々バグのためか、うまく枠線が追加できない不具合が発生することがあります。
(不具合が発生したとき、他のパソコンやブラウザでも試してみてできなかったので、サービス提供元サーバーの不具合の可能性があると思います)
その場合は下記のWEBサービスを活用しています。
WEBサービス 「バナー工房」 を利用
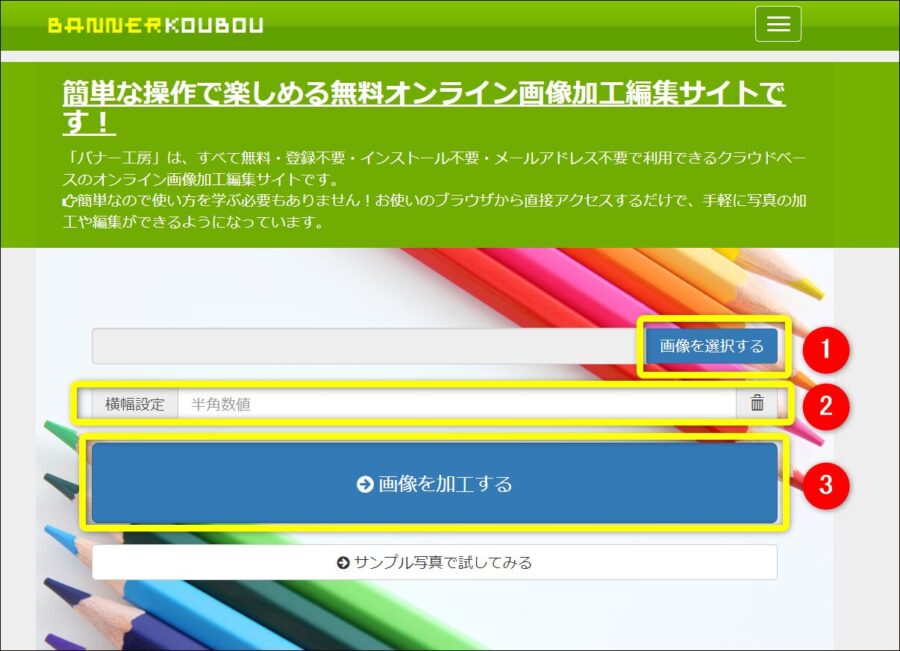
「バナー工房」のサイトにアクセスします。
① 枠線を追加したい画像を選択します。(前もって画像を作成しておきます)
② 横幅の長さを入力しておくと、画質の劣化を気にせずに枠線を追加できます。
③ 「画像を加工する」をクリックして進めます。

「枠線の設定」で枠線の色、太さ、透明度や位置など自由に選んでから「枠線を作成する」ボタンをクリックします。

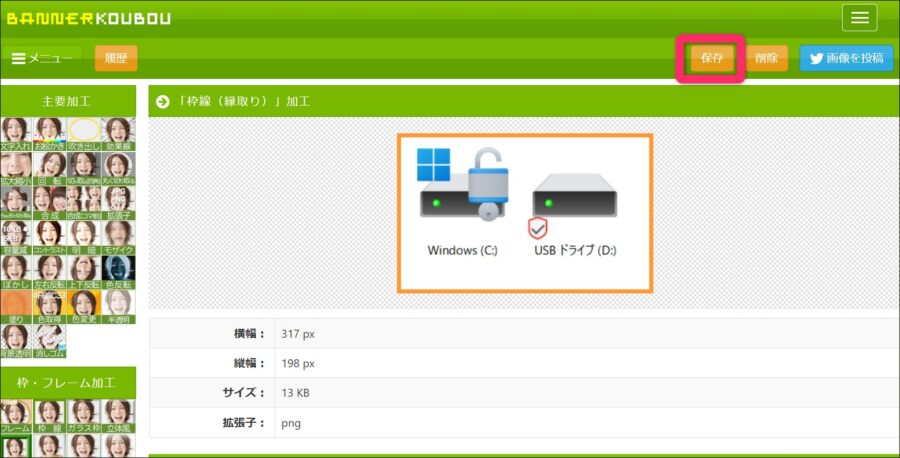
最後に「保存」ボタンをクリックして、任意の場所にスクリーンショットを保存させれば完了です。

最後に

今回幾つか紹介しましたが、このようなシンプルな枠線を追加することができるソフトやアプリ、WEBサービスはほかにも提供されています。
Windowsの標準ソフトでは凝ったデザインは表現できませんが、画像をドラッグ&ドロップするだけという操作のシンプルさはとても重要で、複雑な操作だと面倒なのでWindows標準アプリやWEBサービスはシンプルで便利なのでよく利用しています。
他にもいろいろ便利で楽しい加工機能を備えているアプリなどを探してみると、きっとアイデアの幅も広がると思います。